この記事では無料で使える高機能なWordPressテーマ「Cocoon」のインストールから子テーマの設定、とりあえずCocoonでブログを始めるためのおすすめ初期設定をまとめました。
- 無料で使えるCocoonがいいって聞いたけれど使い方がわからない
- Cocoonのインストール方法が知りたい
- Cocoonをインストールしたけれど何から手をつけていいのかわからない
という人におすすめの記事です。
1.「 Cocoon」のインストール
まず最初にCocoonをWordPressにインストールするところから始めます。WordPressがインストールされていることが前提となります。
WordPressのインストールがまだの場合は以下の記事が参考になります
【こちらもCHECK】▼
この記事ではCocoonをインストールする一番スタンダードな方法を解説しています。
しかし最近はレンタルサーバーの契約時、またはWordPressをインストールする時にCocoonも一緒に追加できるレンタルサーバーがあります。
下記のレンタルサーバーならWordPressと一緒にCocoonも簡単にインストールできます
▼サーバー選びに迷ったら「エックスサーバー」がおススメ!
ブログを始めるなら国内シェアNo1・国内最速!「エックスサーバー」
当ブログ「ふりふりまいんど」のお友達紹介リンクから申し込むと最大10,000円割引!
どうぞご利用ください!
【最大10,000円割引!お友達紹介リンクはこちら】
▶お友達紹介リンクから「エックスサーバー」に申し込みをする
1-1.Cocoonテーマファイルのダウンロード
通常、WordPressテーマを追加する場合「外観」>「テーマ」から新規追加できます。
しかし、Cocoonをインストールする場合は公式サイトからダウンロードして手動でインストールする必要があります。

Cocoon公式サイト Cocoonのダウンロード
公式サイトからCocoonテーマをダウンロードするときは、子テーマも一緒にダウンロードしましょう。
上記のダウンロードページに「親テーマのダウンロード」「子テーマのダウンロード」があります。

同じページ内に子テーマのダウンロードもあります。

それぞれダウンロードして、パソコンの適当な場所に保存しましょう。
1-2. Cocoonのインストール
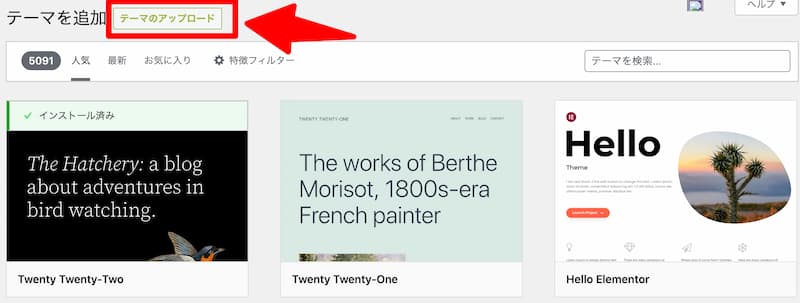
テーマのインストールは「外観」>「テーマ」>「新規追加」を選びます。

上部にある「テーマのアップロード」をクリックすると、ファイルアップロードする画面が開きます。

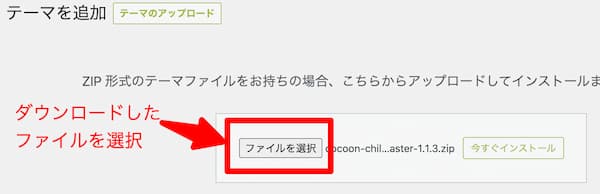
先ほどダウンロードしたファイル「cocoon-master-x.x.x.zip」(x部分はバージョンno)を選択してアップロードします。
この時点ではまだCocoonは有効化しません。
同じ要領で子テーマファイルをアップロードします。
子テーマファイル「cocoon-child-master-x.x.x.zip」。
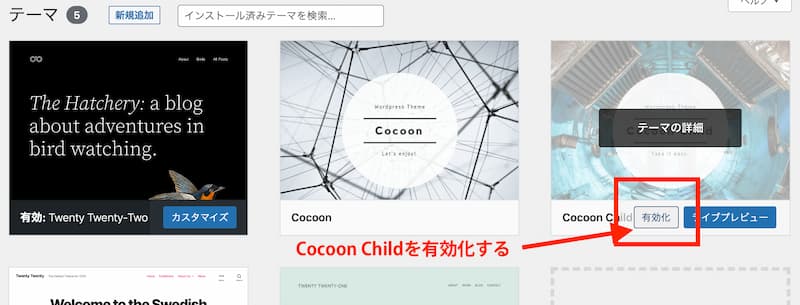
二つのファイルをアップロードしたら以下のような画面になっていると思います。
「Cocoon Child」を有効化します。

以上でWordPressテーマ「Cocoon」のインストールが完了です。
子テーマを使う理由
配布されていたり、購入したWordPressテーマを使う場合は必ず「子テーマ」を使うことをおすすめします。
なぜ親テーマをそのまま使ってはいけないのか?
WordPressテーマは機能強化や修正などアップデートされることが常にあります。
親テーマをそのまま使ってカスタマイズをすると、テーマをアップデートした時に全て上書きされてしまうのです。
子テーマを作成しておけば、親テーマがアップデートしても自分でカスタマイズした内容は影響を受けずに済むのです。(子テーマは自作も可能です)
2. Cocoonで設定できる内容
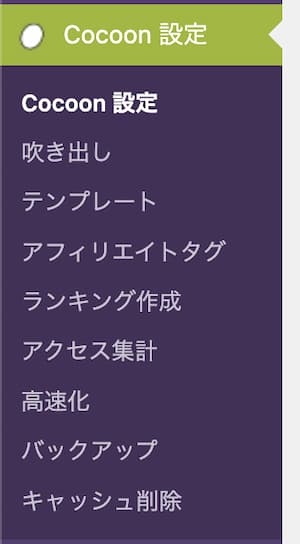
Cocoonテーマを有効にすると、WordPressの左メニューに「Cocoon設定」というメニーが表示されます。

このCocoon設定では以下のようなことができます。
- Cocoon設定
ブログの見た目から、アクセス解析や広告タグの設定など幅広い設定ができる部分。Cocoonの設定はほぼここから行います。 - 吹き出し
ブログ記事で重要な役割をする「吹き出し」(会話風アイコン)の設定ができます。 - テンプレート
複数の記事で同じ内容を表示したいという時にはテンプレートで登録しておけば、簡単に使いまわせて、修正するときも一度で済みます。 - アフィリエイトタグ
テンプレートと同じように、アフィリエイトタグを登録しておくと複数の記事で簡単に広告が設置できます。 - ランキング作成
アフィリエイトに有効なランキング表示が簡単に作成できます。 - アクセス集計
人気記事を自動で集計してくれます。
通常プラグインを使わないとできなかったことがCocoon内でできるようになります。(便利) - 高速化
こちらもわざわざプラグインを入れなくても、キャッシュ設定やファイルの圧縮をしてくれる機能。ウェブサイト表示の高速化が期待できます。 - バックアップ
Cocoonの設定内容をバックアップできます。バックアップしておけば、復元も簡単。複数サイトを作る時にも活用できます。 - キャッシュ削除
SNSやランキングなどCocoonで利用されてるキャッシュを削除できます。
サーバー選びに迷ったらエックスサーバー![]() がおススメ!
がおススメ!
2-1. Cocoon設定
「Cocoon設定」ではあらゆる設定項目があるので、最初はどこに何があるかを覚えるのが大変かもしれません。
Cocoon設定のメニュー

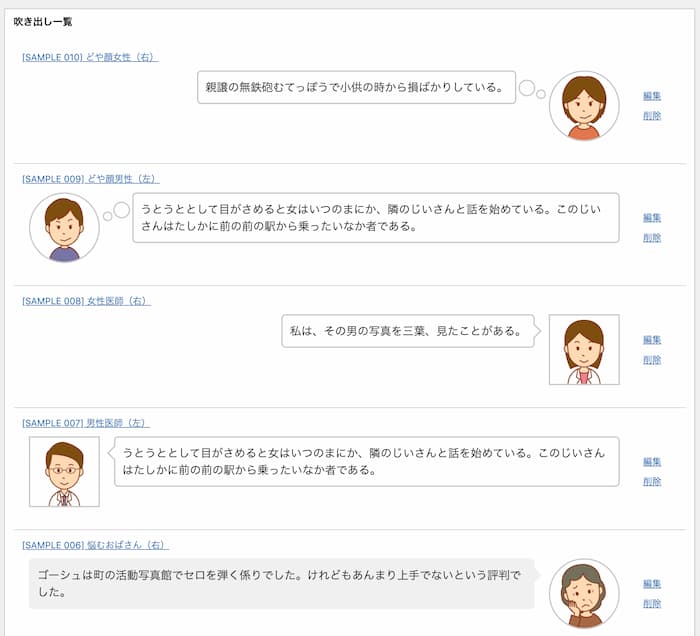
2-2. 吹き出し
記事内で吹き出しを使いたい時に。
年代、性別ごとにイラストが登録されています。このまま使ってもいいし、オリジナルのアイコンを登録しておくこともできます。

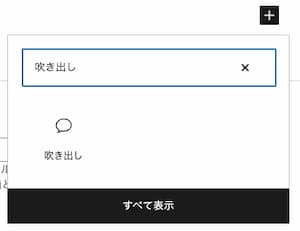
実際吹き出しを記事で使うには
ブロックエディターで吹き出しを使うには「+」ボタンからブロックから「吹き出し」を検索するとすぐに表示されるので「吹き出し」を選択します。

Cocoonブロックの中に「吹き出し」があります。

検索ボックスで吹き出しと入れるとすぐに出てきます。
表示した吹き出しを変更するには「追加設定を表示」をクリックするとブロックの設定項目から変更できます。
吹き出し位置やアイコンスタイル、色の設定変更ができます。
2-3.テンプレート
記事を書く時によく使う文章などをテンプレートとして登録しておくことができます。
ブロックエディタ の再利用パターンのようなものです。
テンプレートは「ショートコード」で登録されます。
2-4. アフィリエイトタグ
使い方はテンプレートとほぼ同じですが、アフィリエイト用の広告タグをショートコードとして登録しておけます。
同じ広告を複数の記事で利用したい時には一度登録しておけば、管理が楽になります。
2-5. ランキング作成
アフィリエイトの収益記事でよく見かけるランキングを簡単に作成できます。
2-6. アクセス集計
ブログ記事のアクセス集計をしてくれます。アクセス集計を有効にすると投稿記事でアクセス数が表示されます。

またアクセスの多い記事を「人気記事」としてウィジェットとしてサイドバーに表示することができます。

ウィジェットで人気記事を表示するには「アクセス集計」が有効になっている必要があります。
2-7. 高速化
ブログページの表示を高速化してくれる機能です。Cocoonでキャッシュやミニファイをしてくれるのでキャッシュ系のプラグインなどを新たに入れる必要がないのでありがたいですね。
Autoptimizeなどのプラグインは不要なります。
またLazy Load機能(画像の遅延読み込み)もついているので、JetpackなどでLazy Loadだけを目的に使っているなら不要になります。
HTMLやCSS、Javascriptの縮小化は、場合によってはページの表示に不具合が出てしまう可能性があるので、様子をみて表示が崩れたりしたら無効にしておきます。
2-8. バックアップ
Cocoon設定の内容をバックアップ・リストアができます。
一通り設定が完了したら、バックアップをとっておきましょう。
サーバー移転した時や他のサイトにもここからリストアすれば簡単に復元できます。
2-9. キャッシュ削除
Cocoonで使われているキャッシュを削除したい時に使います。普段は使わない機能です。
まとめ
この記事では、無料のWordPressテーマCocoonのインストールから基本設定までをまとめました。
Cocoonを利用すれば、プラグインをたくさんいなくても済むのでメンテナンス効率も良くなります。
無料なのにこの充実の機能は脱帽です。
機能が豊富で最初は覚えるのも大変ですが覚えてしまえば使いやすいテーマで、無料ながらも有料テーマに引けを取らないテーマです。
ブログになるべくお金をかけたくない、スモールスタートからWordPressを始めたい人は「Cocoon」一択でしょう。
- Cocoon: SNSシェア・フォローボタンをカスタマイズ
- Cocoon アイキャッチ画像のサイズを合わせる方法・プラグイン無し有り
- WordPressブログで入れておきたいプラグインおすすめ
- Cocoon:目次が表示されない?目次の作り方まとめ
- Cocoonカスタマイズ PCヘッダーに検索窓を設置する方法
- Cocoonの目次をおしゃれにカスタマイズ3選・かっちり風、SANGO風
- WordPressで最初に設定しておきたい画像4選
- Cocoon アイキャッチと記事内画像のカスタマイズ
- Cocoon カスタマイズ ヘッダー・ロゴにGoogleフォントを使う
- WordPressテーマをカスタマイズする時の基礎知識とやり方
下記のレンタルサーバーなら最初から
WordPressと一緒にCocoonも簡単インストールできる機能が付いています。
難しい設定は不要で初心者にも優しい!
ブログ収益化を目指すならやっぱり「有料のWordPressテーマ」がおすすめです。
【こちらもCHECK】▼