この記事ではブログ初心者がWordPressテーマをカスタマイズする時の基礎知識と実際にカスタマイズをする方法について解説します。
人気のあるWordPressテーマはブログのデザインやブログ記事を読みやすくする装飾できる機能などが充実していて、プログラミングの知識がなくても素敵なデザインのブログが作れたりしますね。
高機能なテーマを利用していても、さらにオリジナリティーのあるブログ、サイトにカスタマイズしたくなることがあると思います。
WordPressの場合、ちょっとしたカスタマイズであれば少しの知識があればプロでなくても変更することができます。ブログをカスタマイズする時に最低限抑えておきたい知識と、編集方法についてまとめていきます。
▼ブログ収益化を目指すならやっぱり「有料のWordPressテーマ」がおススメ!
カスタマイズは子テーマで行う
WordPressテーマカスタマイズの前提として、テーマ本体に変更を加えるのではなく、「子テーマ」でカスタマイズをします。
テーマを直接変更すると、テーマがアップデートされた時にファイルは上書きされて変更内容が失われてしまいます。
子テーマを作ることで、親テーマの全ての機能を継承し、任意の部分だけ変更を加えることができます。親テーマがアップデートされてもカスタマイズした内容は影響を受けないのです。
有料のWordPressテーマなどは、作者さんが子テーマも用意してくれているので子テーマをインストールして有効にしておきましょう。
無料テーマCocoonでも子テーマが用意されています。
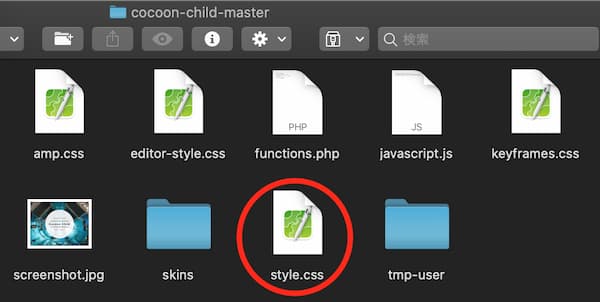
子テーマ用のファイルは、「親テーマ名-child」というファイル名になっています。

子テーマを自作する方法
子テーマは自分で作成することもできます。
子テーマを作成する場合必ず以下のファイルが必要です。
- 子テーマディレクトリ
- style.css
- functions.php
WordPress公式テーマのTwenty Twenty-Twoの子テーマを作成する場合を例として説明します。

1.子テーマディレクトリ(フォルダ)の作成
まず子テーマディレクトリとしてフォルダを作成します。
PCで適当な場所にフォルダを作成、フォルダ名は「twentytwentytwo-child」にします。
フォルダ名に決まりはないのですが、わかりやすいので「親テーマ名+-child」とつける場合が多いです。
2. style.cssを作成する
次にstyle.cssを作成します。
style.cssに以下の内容を記述します。
/*
Theme Name: Twenty Twenty-Two Child
Template: twentytwentytwo
Version: 1.0.0
*/2行目は子テーマの名前です。
3行目で親テーマを指定します。
正確には親テーマのディレクトリ名を指定します。
Template: 以下の名前を間違えるとテーマが認識されないので間違いがないように注意しましょう。
バージョンは必須ではありませんが、つけておくと管理するのにわかりやすくなります。
ファイルはUTF-8で、作成したフォルダ「twentytwentytwo-child」の中に保存します。
※Wordやメモ帳などで作成せず、テキストエディタを利用しましょう。
参考: https://developer.wordpress.org/themes/advanced-topics/child-themes/#2-create-a-stylesheet-style-css
3. functions.phpを作成する
functions.phpはWordPressテーマで必須となるファイルです。
どんなことをするファイルかは後述しますが、ここでは親テーマ(Twenty Twenty-Two)のスタイルシートを子テーマに読み込むための設定のみ行います。
以下のコードをコピペします。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>こちらも文字コードはUTF-8で、子テーマフォルダ「twentytwentytwo-child」の中に保存します。
4. 子テーマのアップロード
子テーマをアップロードする方法は2通りあります。
- WordPressのテーマアップロード機能を使う
- FTPでthemeディレクトリにアップロードする
WordPressのテーマアップロード機能を使う
作成した子テーマフォルダ「twentytwentytwo-child」をzip圧縮しておきます。
外観>テーマからテーマをアップロードできます。

FTPでthemesディレクトリにアップロードする
FTPクライアントを使ってフォルダごとアップロードします。
アップロードする場所:wp-content/themes
5.子テーマを有効化する
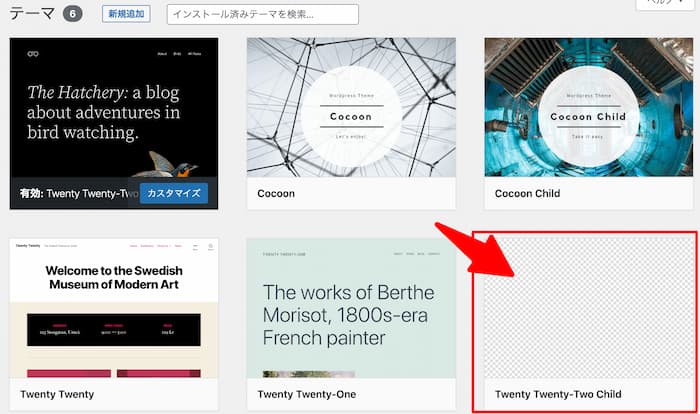
ファイルをアップロードし、テーマが認識されると以下のように表示されます。

あとはこの子テーマを有効化すれば完了です。
ちなみに他のテーマと同じようにスクリーンショット画像を表示させたい場合は、先ほどの子テーマディレクトリに「screenshot」という名前の画像を作成すれば表示されます。
ファイル形式はjpg,pngなど。サイズは1200 x 900が最適です。

以上が、子テーマを自作する方法でした。
テーマのカスタマイズ:スタイルシート(CSS)の編集方法
テーマのカスタマイズで最もよく行われるのは、色や装飾の変更です。
これを変更したい場合は子テーマにある「style.css」へ変更内容を記載していきます。style.cssはスタイルシートと呼ばれるCSSファイルです。
テーマのカスタマイズ方法を紹介しているブログ記事で、「CSSをコピペしてください」などと書かれている場合はこのファイルへコピペします。
子テーマのstyle.cssの編集方法
style.cssを編集する方法は3つあります。
- ローカルにあるファイルを編集してアップロードする
- カスタマイザーの追加CSSへ入力する
- WordPressのテーマファイルエディターを使う
1. ローカルにあるファイルを編集してアップロードする
子テーマ用のstyle.cssをパソコンへダウンロードして、編集してからまた再度アップロードする方法。
ダウンロードしたり、アップしたりする手間が発生するのがデメリットですが、元々ウェブ制作やデザイン制作の経験がある場合はこの方がやりやすかったりします。

2. カスタマイザーの追加CSSへ入力する
テーマがカスタマイザーをサポートしている場合はカスタマイザーにある「追加CSS」へ変更内容を記載することで変更を加えることができます。

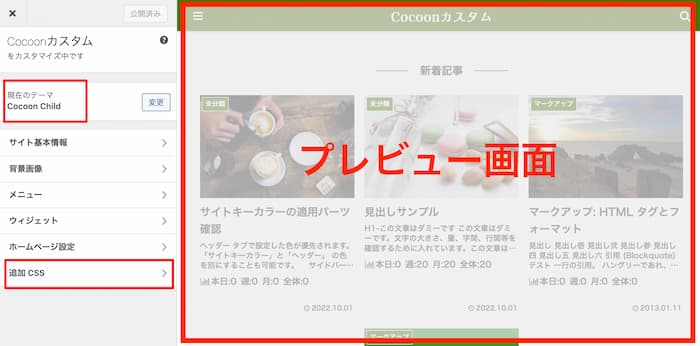
カスタマイザーを使うと、プレビューを確認しながら編集をすることができるので便利です。
外観>カスタマイズから開きます。
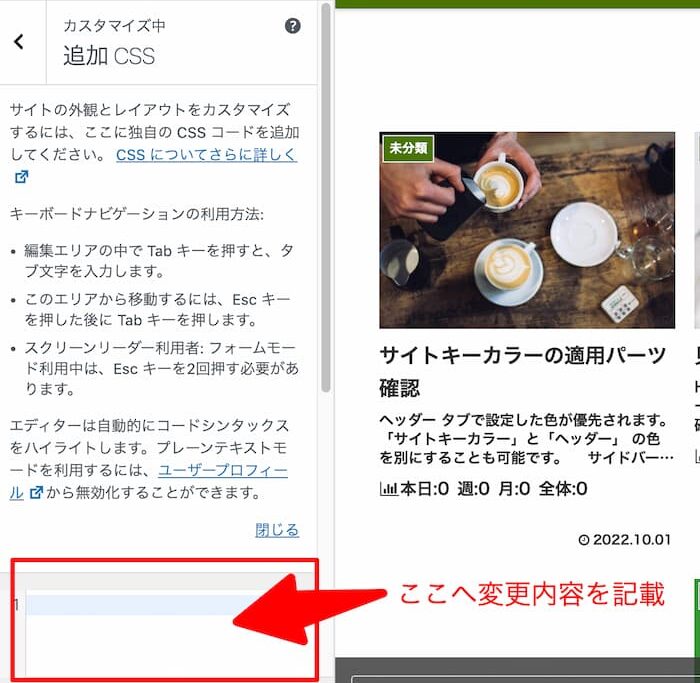
CSSを編集するには「追加CSS」を選択します。

追加CSS用エディタが開きます。

編集したい内容を入力します。

最後に「公開」をクリックすると、変更内容が反映されます。
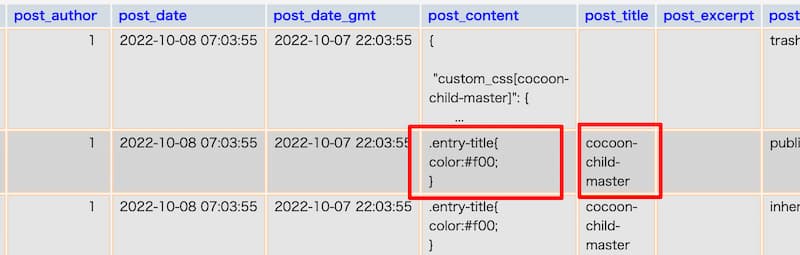
カスタマイザーの追加CSSに記載した内容は、どこに保存されているかということデータベース内に保存されています。
wp_posts内に保存されています。

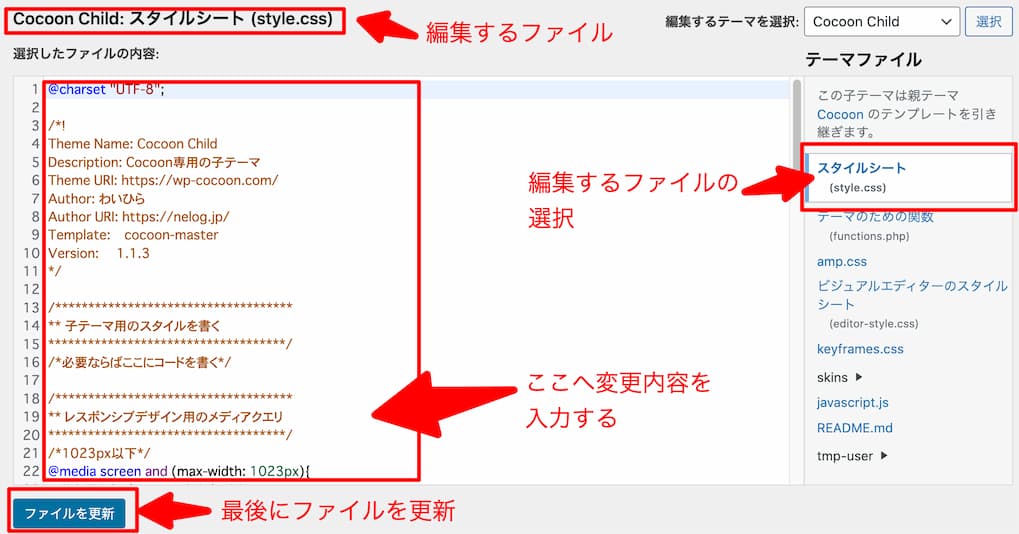
3. WordPressのテーマファイルエディターを使う
テーマファイルを直接編集する方法です。※この方法は推奨されていません。
外観>テーマファイルエディターを選択します。
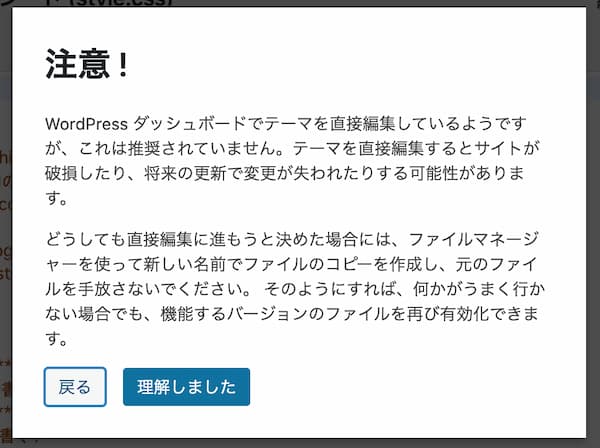
テーマファイルエディターを開くと最初に注意喚起メッセージが表示されます。

WordPress ダッシュボードでテーマを直接編集しているようですが、これは推奨されていません。テーマを直接編集するとサイトが破損したり、将来の更新で変更が失われたりする可能性があります。
どうしても直接編集に進もうと決めた場合には、ファイルマネージャーを使って新しい名前でファイルのコピーを作成し、元のファイルを手放さないでください。 そのようにすれば、何かがうまく行かない場合でも、機能するバージョンのファイルを再び有効化できます。
テーマファイルを直接編集すると、もし間違った記述をした場合にサイトが閲覧できなくなる可能性があるためです。
元に戻すのが不可能になったり元通りにするのに大変な労力がかかったりするため、上のメッセージにあるように編集する前には都度ファイルのバックアップをとっておくことが必要です。

テーマのカスタマイズ:functions.phpの編集方法
functions.phpとは、テーマに機能を追加したりする場合に使うphpファイルです。
WordPressテーマに必ず必要なファイルです。
関数を定義したりする他、ショートコードを作成したり、親テーマやプラグインのカスタマイズをすることもできます。
phpファイルなので編集する場合はphpの知識が必要になります。
記述ミスがあるとサイトが真っ白になってしまうので編集する時はバックアップをとっておくのが安心です。
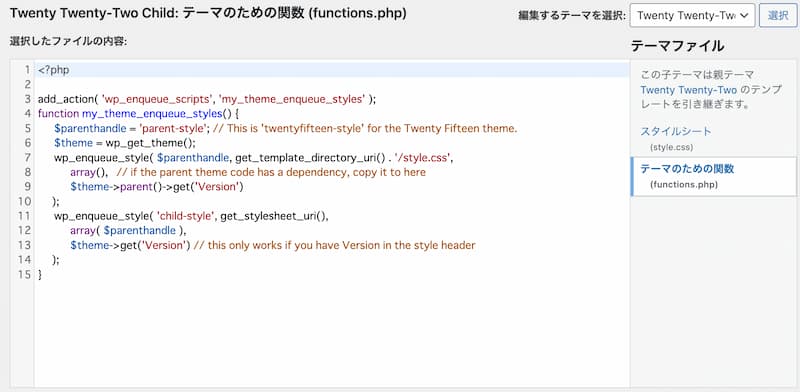
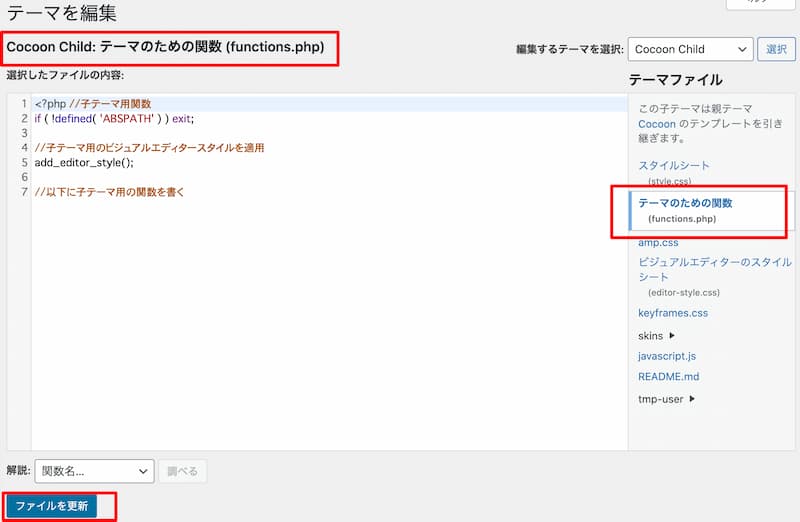
テーマファイルエディターから編集する場合は、「テーマのための関数(functions.php)」を選択します。
前項で作成したTwenty Twenty Two の子テーマのfunctions.php

Cocoonの子テーマのfunctions.phpの場合

functions.phpの編集には注意をしながら行うことが大切、ということを覚えておきましょう。
しつこいようですが、編集前にバックアップをとる習慣をつけておくようにすることが重要です。
編集したのにカスタマイズされない?カスタマイズが反映されない時に確認すること
テーマのカスタマイズをしたのに変更が反映されない時は以下の点を確認してみましょう。
WordPressテーマのカスタマイズ:まとめ
WordPressテーマをカスタマイズする時の基礎知識と実際にカスタマイズをする方法について解説しました。
初めてテーマファイルを編集する時は、エラーになってしまわないか心配があると思います。
間違うことは決して悪いことではありません。失敗すると何が悪かったのかを考え、それを解決していくことで経験を積み、知識が蓄積されていきます。
それにバックアップをとっておけばすぐに元に戻すことができるので、失敗を恐れず挑戦してみましょう。
テーマをカスタマイズしていくには、HTMLやCSS、PHPの知識があるとスムーズに行うことができます。
HTML・CSS/WordPressのおすすめ本
まずはHTMLやCSSから、初心者向けの作りながら覚えるHTML/CSSの学習本。
使いたいCSSを調べる時に。作業の傍に置いて必要な時にすぐ開けるようにしておくのに便利な一冊。
WordPressでこんなことしたい、あれってどうやるんだっけ?という時に逆引き的に使えるWordPressのデザインレシピ集。
初心者向けというわけではないですがWordPressでできることとその方法の理解が進みます。
- Cocoon: SNSシェア・フォローボタンをカスタマイズ
- Cocoon アイキャッチ画像のサイズを合わせる方法・プラグイン無し有り
- WordPressブログで入れておきたいプラグインおすすめ
- Cocoon:目次が表示されない?目次の作り方まとめ
- Cocoonカスタマイズ PCヘッダーに検索窓を設置する方法
- Cocoonの目次をおしゃれにカスタマイズ3選・かっちり風、SANGO風
- WordPressで最初に設定しておきたい画像4選
- Cocoon アイキャッチと記事内画像のカスタマイズ
- Cocoon カスタマイズ ヘッダー・ロゴにGoogleフォントを使う
- WordPressテーマをカスタマイズする時の基礎知識とやり方
下記のレンタルサーバーなら最初から
WordPressと一緒にCocoonも簡単インストールできる機能が付いています。
難しい設定は不要で初心者にも優しい!








