この記事ではWordPressテーマ「Cocoon」のヘッダーとロゴ画像の推奨サイズとカスタマイズをする方法を解説します。
ブログ・サイトのヘッダー部分はユーザーがアクセスしてきた時に一番最初に表示される場所。とっても重要です。
Cocoonではヘッダー周りをカスタマイズできる機能が揃っています。Cocoon設定でできるカスタマイズ方法ともうちょっと手を加えてオリジナリティのあるデザインにしたい時のアイデアとカスタマイズ例をまとめています。
ブログ収益化を目指すならやっぱり「有料のWordPressテーマ」がおすすめです。
【こちらもCHECK】▼
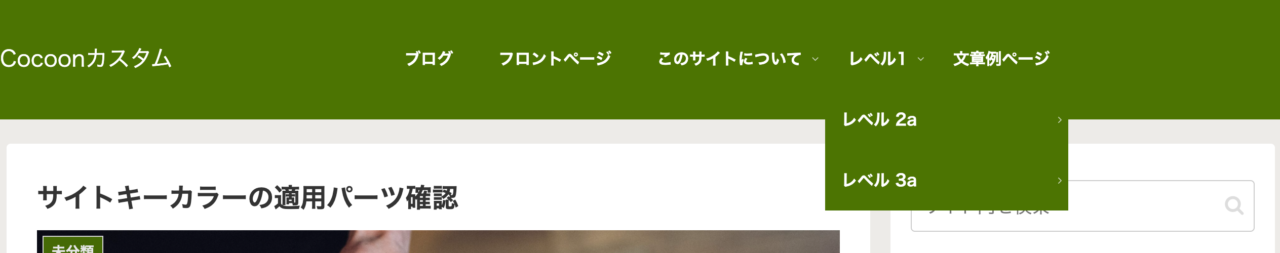
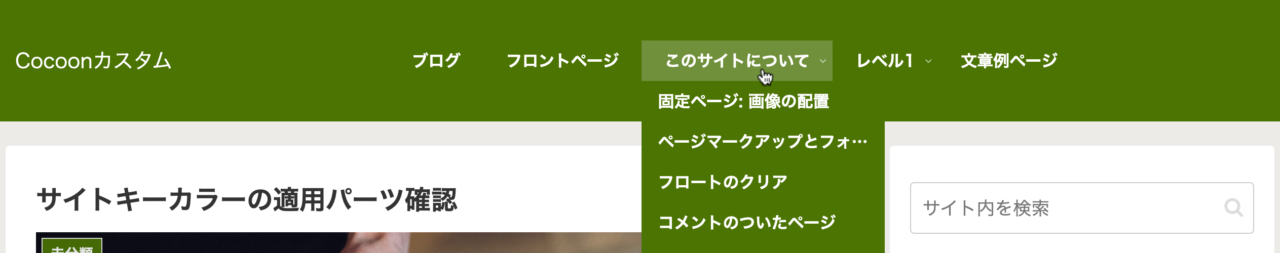
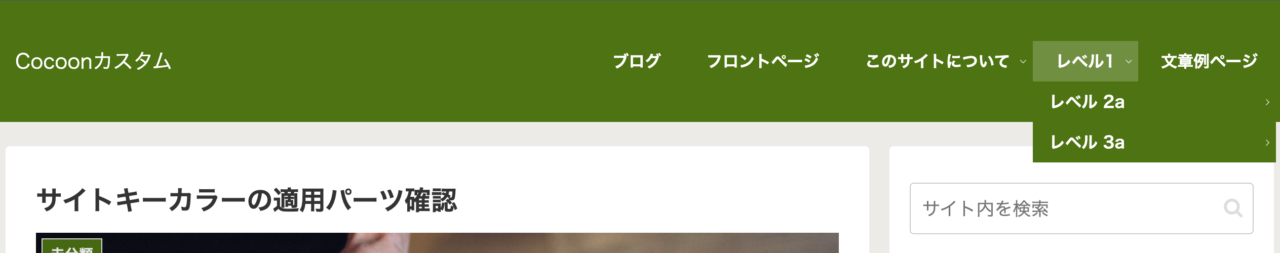
Cocoonのへッダーレイアウトパターン
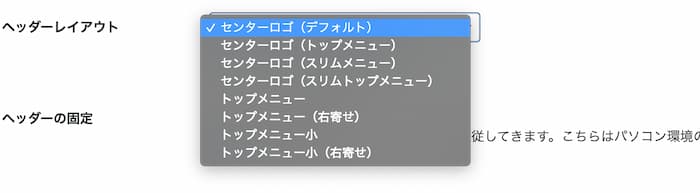
Cocoonではヘッダーレイアウトは8パターンから選んで設定できます。
設定はCocoon設定>ヘッダーから。

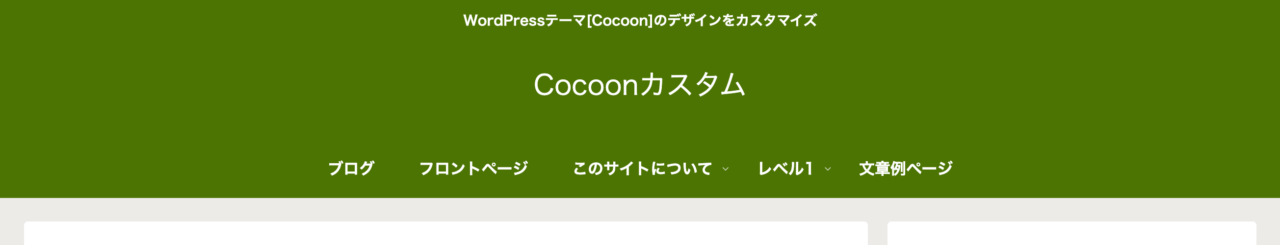
1.センターロゴ(デフォルト)
キャッチフレーズ+サイトタイトル(ロゴ)+メニューが全てセンタリング

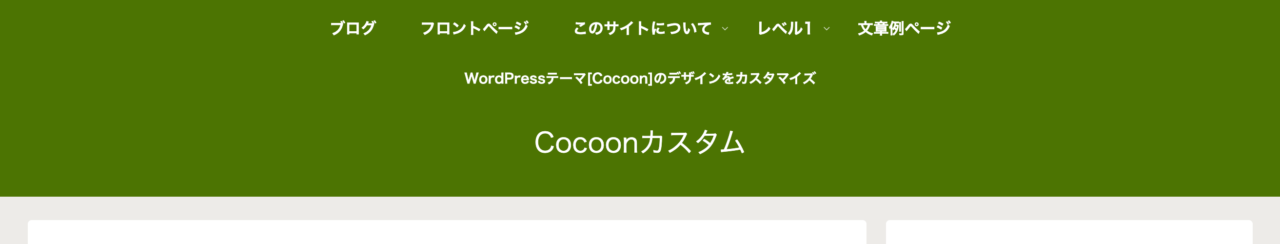
2.センターロゴ(トップメニュー)
メニューが一番上に表示されて全てセンタリング(メニュー+キャッチフレーズ+ロゴ)

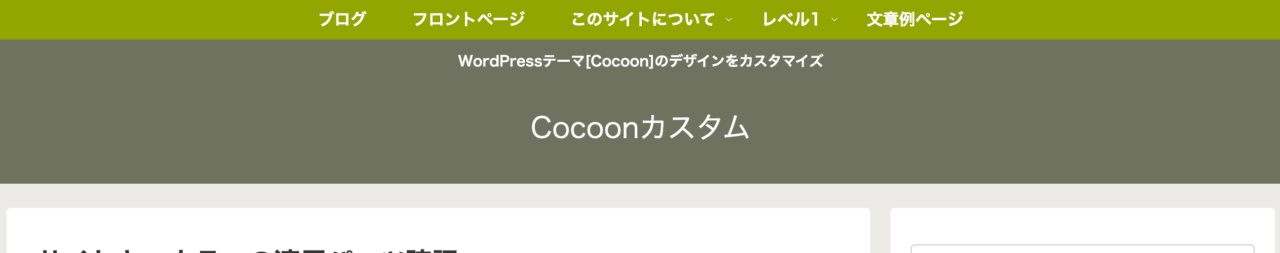
3.センターロゴ(スリムメニュー)
1.センターロゴ(デフォルト)と同じだけれどメニュー天地サイズが小さい

4.センターロゴ(スリムトップメニュー)
2.センターロゴ(トップメニュー)のメニュー天地サイズが小さい

5.トップメニュー
ロゴが左、メニューが右(右領域でセンタリング)

6.トップメニュー(右寄せ)
ロゴが左、メニューが右(右寄せ)

7.トップメニュー小
5トップメニューのメニューの天地サイズが小さい

8.トップメニュー小(右寄せ)
6トップメニュー(右寄せ)の天地サイズが小さい

下記のレンタルサーバーなら最初から
WordPressと一緒にCocoonも簡単インストールできる機能が付いています。
ヘッダーのカスタマイズ例
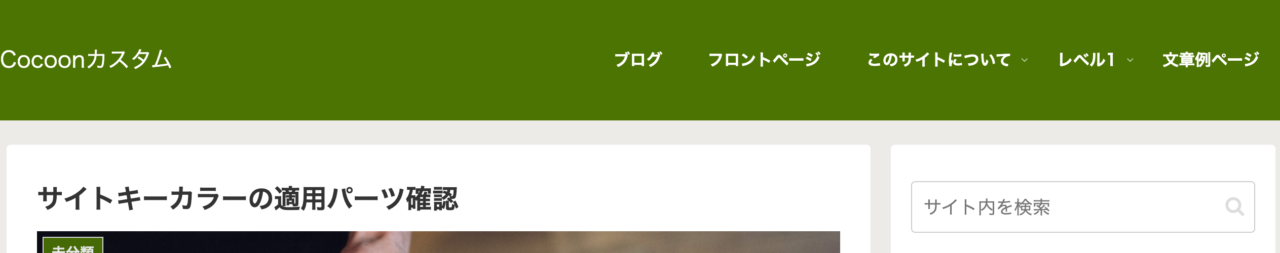
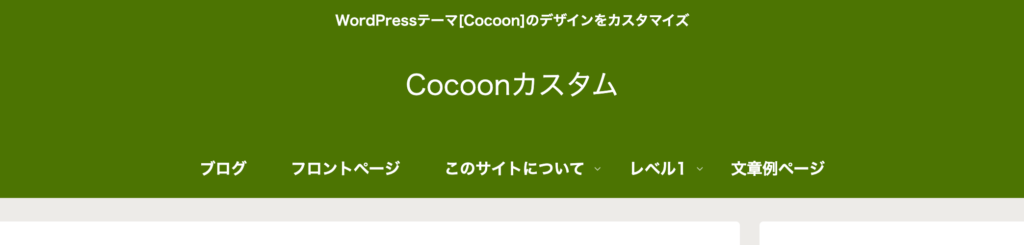
Cocoonでデフォルトで設定されているヘッダーのレイアウトです。キャッチフレーズ、サイトロゴ、ナビメニューが全てセンタリングされます。

サイトキーカラーのみ設定した状態です。
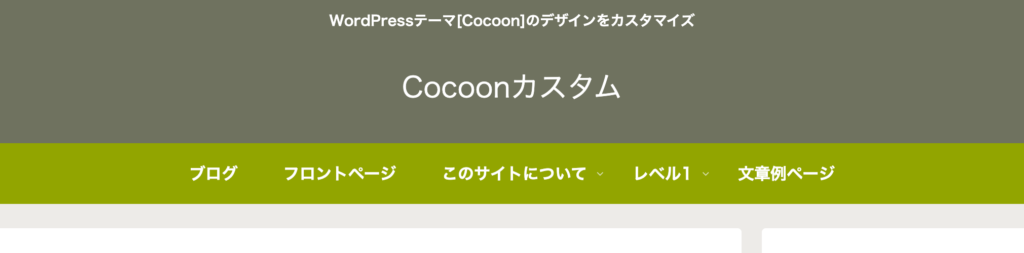
ヘッダーとグローバルナビメニューの色を変える
ヘッダー色(ロゴ部)とグローバルナビメニューでそれぞれカラー(背景色、テキスト)を変更することができます。


ヘッダーに背景画像を設定する
ヘッダー部分に画像を設定する場合は、Cocoon設定>ヘッダーの中にある「ヘッダー背景画像」で設定します。

ヘッダー画像を使うとき推奨サイズ
ヘッダー画像サイズは小さすぎると、画像が荒くなったり思い通りにならない可能性があります。
ある程度大きいサイズの画像を用意します。
現在のパソコンモニターのサイズは「1920 x 1080」が最も一般的です。(Stat Counter調べ)
なので画像幅もこのぐらいを用意しておけばいいのですが、全ての人が全画面でブラウザを開いていることは少ないと思います。
大きすぎる画像はサイトの表示速度を妨げてしまうという問題出てきます。
画像サイズは1200px 〜 1600px 程度あれば十分でしょう。
最近の素材サイトでは高解像度の画像も多いので上記サイズを参考にして画像を用意します。
▼ヘッダーレイアウトを「3.センターロゴ(スリムメニュー)」に設定、ヘッダー背景画像を設定して、キャッチフレーズの位置を「ヘッダーボトム」に設定した場合。

ヘッダー背景画像が有効になるのは、1〜4のセンターロゴレイアウトを選択した場合のみです。
ヘッダーロゴ画像を設定する
ヘッダーロゴ画像を設定するとまたイメージが変わります。

当ブログのロゴ画像

ロゴ画像を作る時はあまり大きくなりすぎないように、バランスが大切です。
横200px~400px・縦20px~40pxぐらいの画像が収まりがいいです。

キャッチフレーズを表示しないに設定した方がスッキリする場合も。
サイトロゴとキャッチフレーズと余白を調整する
キャッチフレーズとロゴ画像をもうちょっとバランス良くしたい時。

修正後:キャッチフレーズのフォントを小さくしてキャッチフレーズ、ロゴの間を詰めました。

CSSを追記します。
/* キャッチフレーズ */
.tagline {
text-align: center;
font-size: 12px;
margin: 2em 1em 0;
line-height: 1;
}
/* ロゴ画像 */
.logo-image {
padding: 10px 0 30px;
font-size: inherit;
line-height: 1;
}コンパクトなヘッダーにしたい
ヘッダー部分を最も省スペースに設定する方法。余計なものは極力表示したくない時に。

<設定内容>
- ヘッダーレイアウト:トップメニュー小(右寄せ)
- 高さ:0
- キャッチフレーズの配置:表示しない
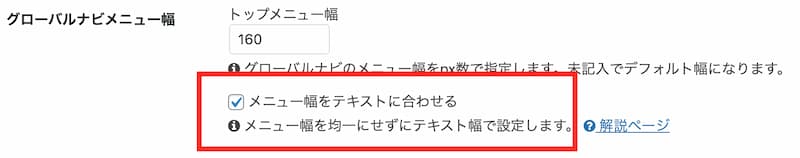
- グローバルナビメニュー幅:「メニュー幅をテキストに合わせる」にチェック

サイトタイトルにGoogleフォントを使いたい
サイト名(サイトタイトル)にだけGoogleフォントを使ってアレンジしたい場合。
サイト名だけ(必要な文字だけ)Googleフォントを使う方法です。
Webフォントは重くなるからと敬遠している場合にもおすすめ。

上記のフォントはKaisei Decolというフォントを利用しています。
Google Fonts:Kaisei Decol
https://fonts.google.com/specimen/Kaisei+Decol

ロゴにGoogleフォントを使う方法
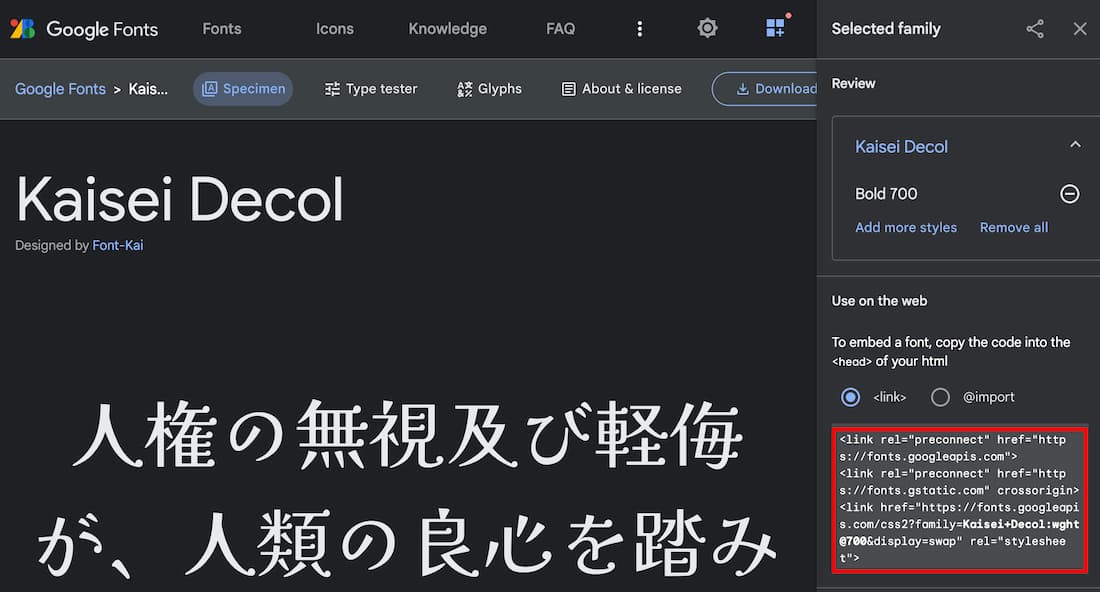
1. Google Fontsのフォントページからお好きなフォントのリンクタグをコピーします。

<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Kaisei+Decol:wght@700&display=swap" rel="stylesheet">2.必要な文字を指定する
今回はサイトタイトルだけにGoogleフォントを使うので、タイトルに使われている文字を指定します。
これを「サブセット化」といいます。
「Cocoon カスタム」というタイトルのうち重複している文字は省きます。(大文字小文字、記号、スペースはカウントします)
使用する文字を先程のタグに付け加えます。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Kaisei+Decol:wght@700&display=swap&text=Cocnカスタム" rel="stylesheet">
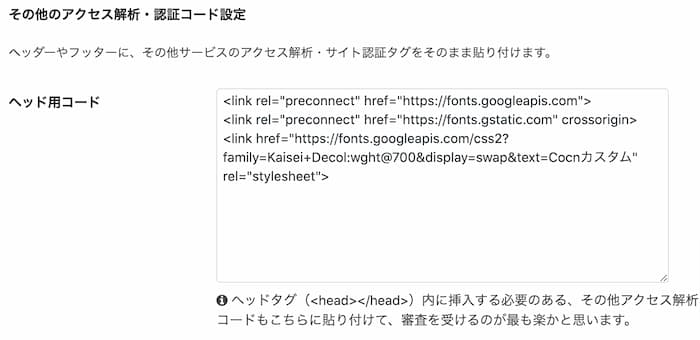
3. Cocoon設定>アクセス解析・認証タブを開きます。
「その他のアクセス解析・認証コード設定」のヘッド用コードへペーストします。

コードを保存します。
4.CSSでフォントを使う要素を指定する
ヘッダーのロゴを指定します。
/* サイトロゴtext */
.site-name-text{
font-family: 'Kaisei Decol', serif;
}モバイルヘッダーのロゴ
.mobile-menu-buttons .menu-button > a{
font-family: 'Kaisei Decol', serif;
}

モバイルヘッダーをカスタマイズする方法はこちらの記事で詳しく説明しています
【こちらもCHECK】▼
まとめ
WordPressテーマ「Cocoon」のヘッダー、ロゴ画像の推奨サイズとカスタマイズをする方法を解説しました。
Cocoonではヘッダーレイアウトの設定が用意されているので、色や画像を設定すればカスタマイズのバリエーションが広がります。管理画面から設定可能なのもいいところですね。
この記事がオリジナルブログ作りの参考になれば嬉しいです。
- Cocoon: SNSシェア・フォローボタンをカスタマイズ
- Cocoon アイキャッチ画像のサイズを合わせる方法・プラグイン無し有り
- WordPressブログで入れておきたいプラグインおすすめ
- Cocoon:目次が表示されない?目次の作り方まとめ
- Cocoonカスタマイズ PCヘッダーに検索窓を設置する方法
- Cocoonの目次をおしゃれにカスタマイズ3選・かっちり風、SANGO風
- WordPressで最初に設定しておきたい画像4選
- Cocoon アイキャッチと記事内画像のカスタマイズ
- Cocoon カスタマイズ ヘッダー・ロゴにGoogleフォントを使う
- WordPressテーマをカスタマイズする時の基礎知識とやり方
ブログのカスタマイズにHTML,CSS、WordPressの知識を深めたい方におすすめの書籍。
まずはHTMLやCSSから、初心者向けの作りながら覚えるHTML/CSSの学習本。
使いたいCSSを調べる時に。作業の傍に置いて必要な時にすぐ開けるようにしておくのに便利な一冊。
WordPressでこんなことしたい、あれってどうやるんだっけ?という時に逆引き的に使えるWordPressのデザインレシピ集。
初心者向けというわけではないですがWordPressでできることとその方法の理解が進みます。
下記のレンタルサーバーなら最初から
WordPressと一緒にCocoonも簡単インストールできる機能が付いています。
難しい設定は不要で初心者にも優しい!










