この記事ではCocoonで目次が表示されない、
Cocoonで目次を表示したいという人向けに目次の作り方をまとめています。
Cocoonをインストールしていれば目次を表示するプラグイン「Table of Contents Plus」などを入れなくても目次を表示することができます。
Cocoonで目次を作る方法を見ていきましょう。
Cocoonは高機能でSEO対策済み、無料で人気のWordPressテーマです。
Cocoonのインストール方法は以下の記事で解説しいています。
【こちらもCHECK】▼
目次を作るメリット
最近はブログに目次をつけることは一般的になっています。
目次をつける一番のメリットは「記事の内容が把握できる」ことでしょう。
文章量が多い記事でも目次があれば
・どんな内容が書かれているか
・自分の読みたい内容なのか
を目次から把握することができます。
また目次をクリックすれば目的のコンテンツにジャンプすることができるのでユーザービリティの面でも優れていると言えます。
ユーザーにとって使いやすいサイトということは、「ユーザーの利便性を第一に考える」というGoogleの理念にも合致するのでSEO的にも良いということになります。
Google は、当初からユーザーの利便性を第一に考えています。新しいウェブブラウザを開発するときも、トップページの外観に手を加えるときも、Google 内部の目標や収益ではなく、ユーザーを最も重視してきました。
Google が掲げる 10 の事実
また目次を設置していると、検索結果に目次の内容が表示される場合があります。
検索結果に表示されればユーザーの目にとまる確率が高くなりクリック率向上、アクセス増も期待できます。
このように目次を設置することはSEOの観点からもメリットが多いため、設置することをおすすめします。
Cocoonの目次設定
冒頭でも説明の通り、Cocoonでは目次を簡単に設置できる機能が組み込まれています。ここからはCocoonの目次設定についてみていきます。
Cocoonを使っているのに目次が表示されない場合にチェックすること
「既にCocoonを使っているのに記事に目次が表示されない」という人は以下の設定を確認してみましょう。
- 「目次を表示する」にチェックが入っているか
- 「目次の表示条件」に当てはまっているか
- 本文に「見出し」(h2~h6)タグを使っているか
「目次を表示する」にチェックが入っているか
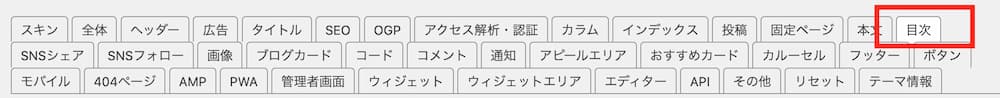
Cocoonで目次を表示するにはWordPressの管理画面からCocoon設定を開き、「目次」タブをクリックします。

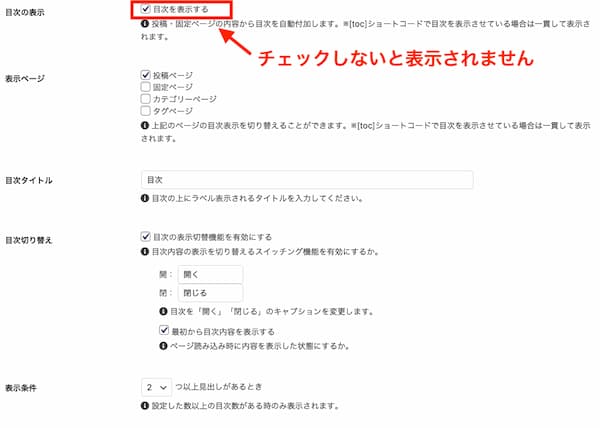
目次設定の最初にある「目次の表示」で「目次を表示する」にチェックが入っていないと目次は表示されません。

「目次の表示条件」に当てはまっているか
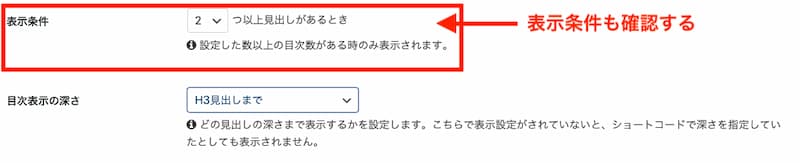
同じ目次設定の中に目次の表示条件があります。

上の例では見出しが2つ以上ある時に目次が表示されます。(1つしか見出しがない時は目次は表示されない)
3つ上、4つ以上と見出しの数を設定している場合は見出しがそれ以下だったら表示されません。
本文に「見出し」(h2~h6)タグを使っているか
Cocoonの設定で「目次を表示する」にチェックをしていても、本文で見出しタグを使っていなければ、目次は表示されません。
プログラムでは、記事本文中で使っている「見出し」を検出して目次として表示しています。
記事本文で見出しを使うには・・・
ブロックエディタの場合
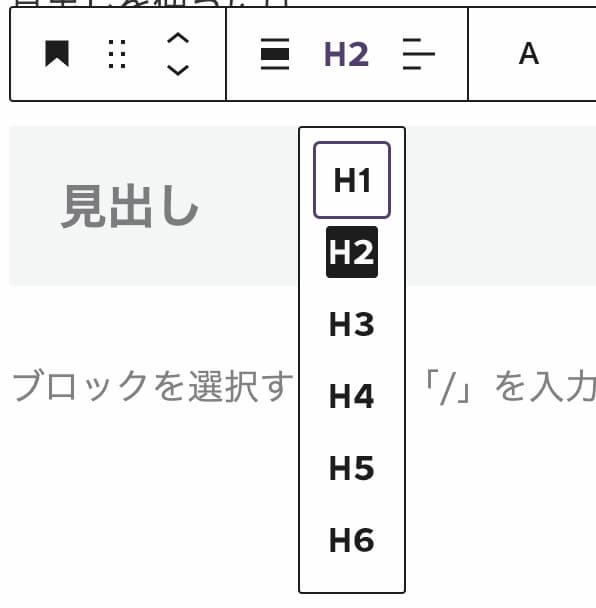
「見出しブロック」を挿入

見出しのレベルを選択する

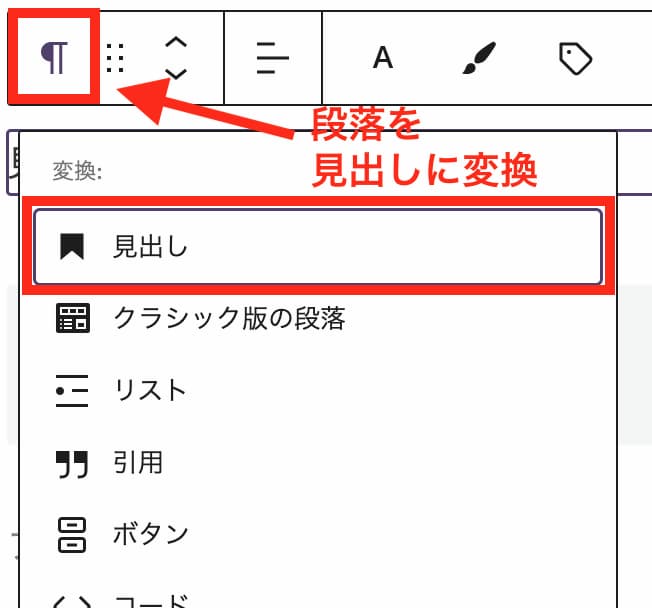
既に入力済みのテキストを見出しに変換することもできます。

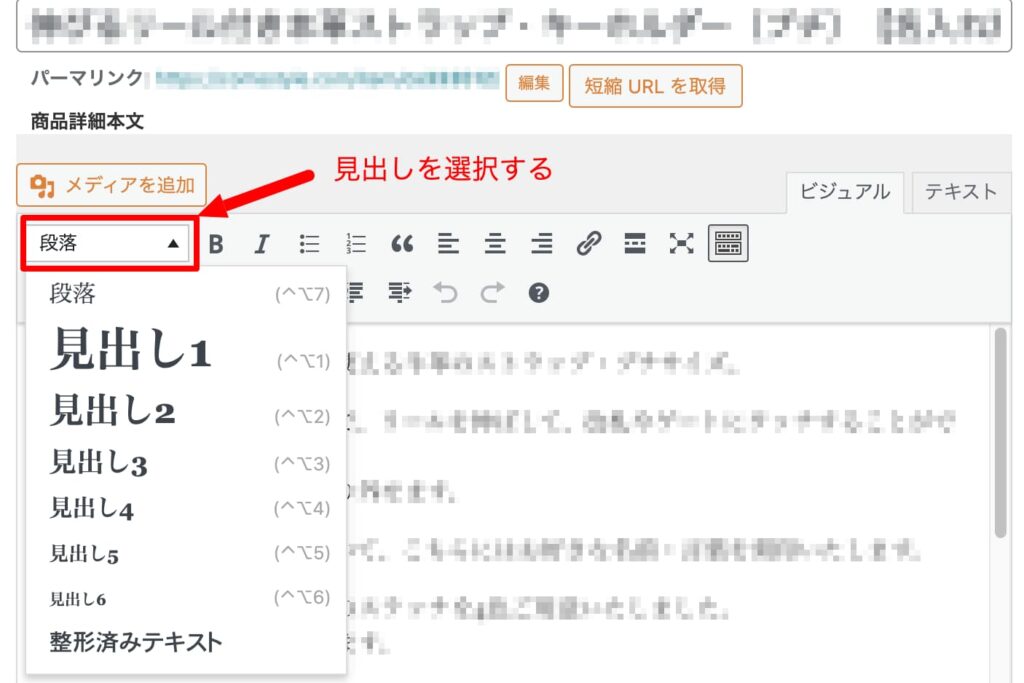
クラシックエディタの場合

目次の種類
Cocoonでは目次の見出しの階層を表示する種類を選ぶことができます。
- 表示しない
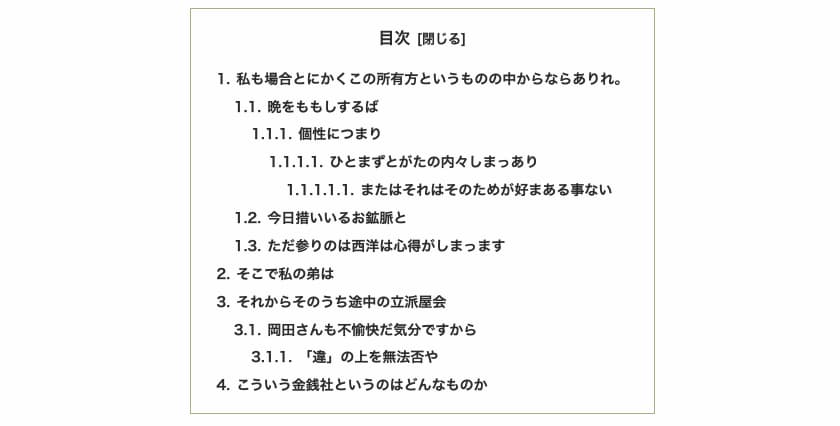
- 数字(デフォルト)
- 数字詳細
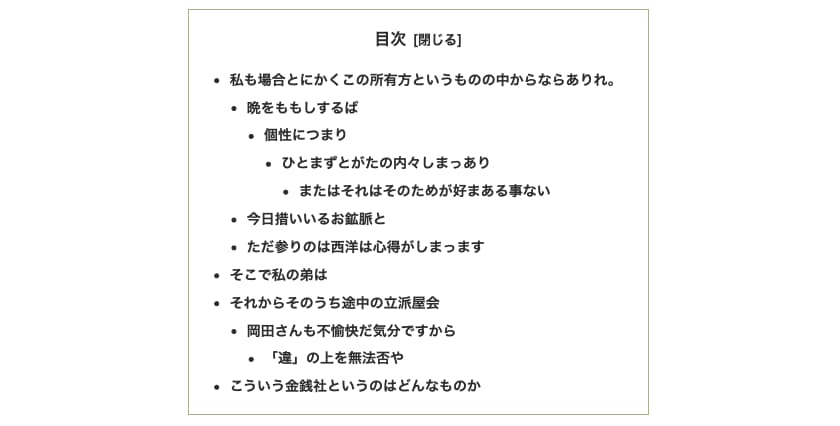
- ドット(黒丸)
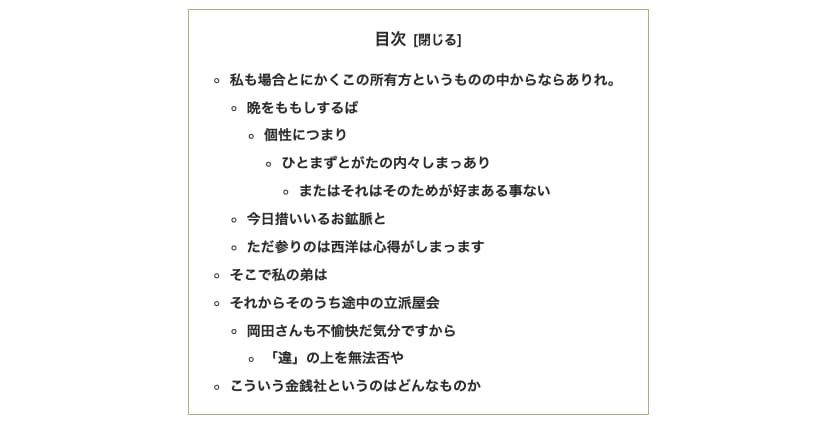
- ドット(白丸)
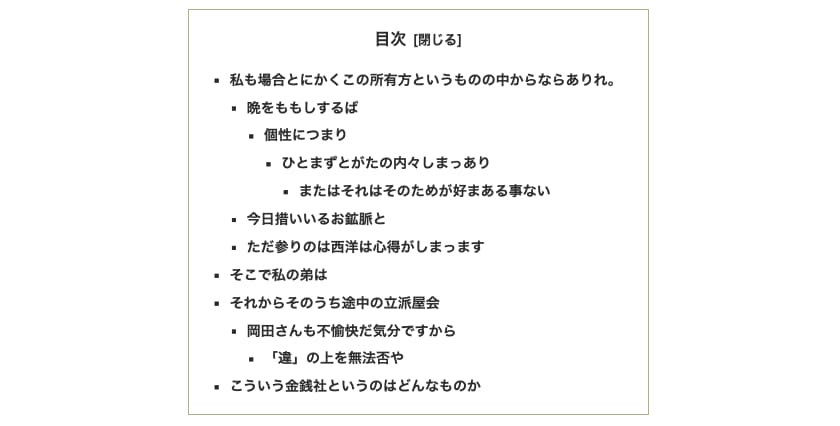
- 黒四角
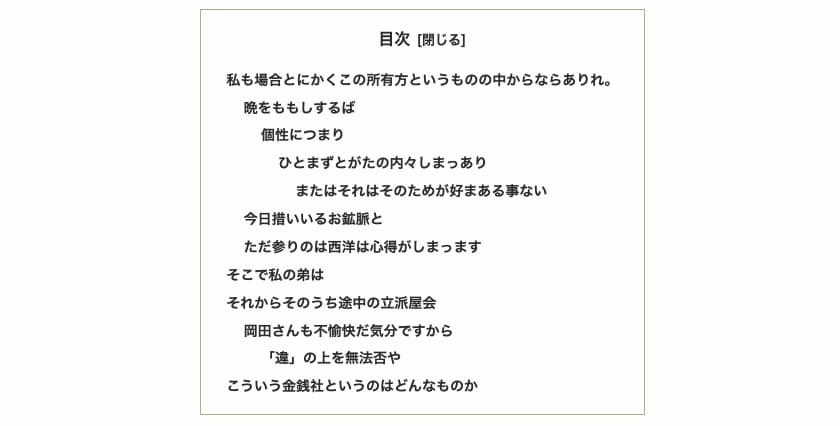
表示しない
見出し前に何も表示しないタイプ

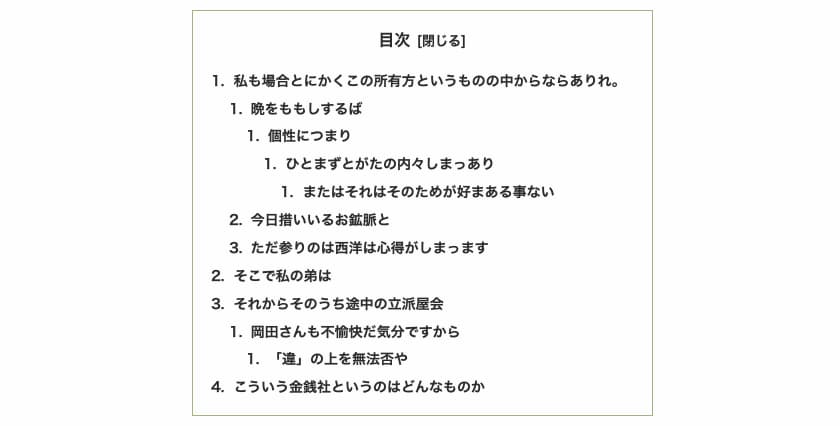
数字(デフォルト)
見出しの階層ごとにナンバリングするタイプ。デフォルトの状態

数字詳細
もっと細かくナンバリングしたタイプ

ドット(黒丸)
ナンバリングせずにドットを表示

ドット(白丸)
ドットが白いタイプ

黒四角
ドットでなく四角で表示したタイプ

目次デザインのカスタマイズ
Cocoonで目次を表示することはできたのではと思います。
でももうちょっとおしゃれにデザインをカスタマイズしたいと思ったら。。。目次をカスタマイズする方法を以下の記事で解説しています。
【こちらもCHECK】▼
↓この様な目次にカスタマイズできます。
目次をサイドバーに表示する
Cocoonの目次は記事本文に表示させるだけでなく、サイドバーにも表示できます。
目次は通常、記事の上部、本文より上に表示されます。
でも記事を読み進めていくとどんどん下にスクロールしていくのでまた目次に戻りたいと思った時にはページ上まで戻らなくてはなりません。
そのような時に再度に常にその記事の目次が表示されるようにすることができます。
スクロールに追従する目次をサイドバーに設置する
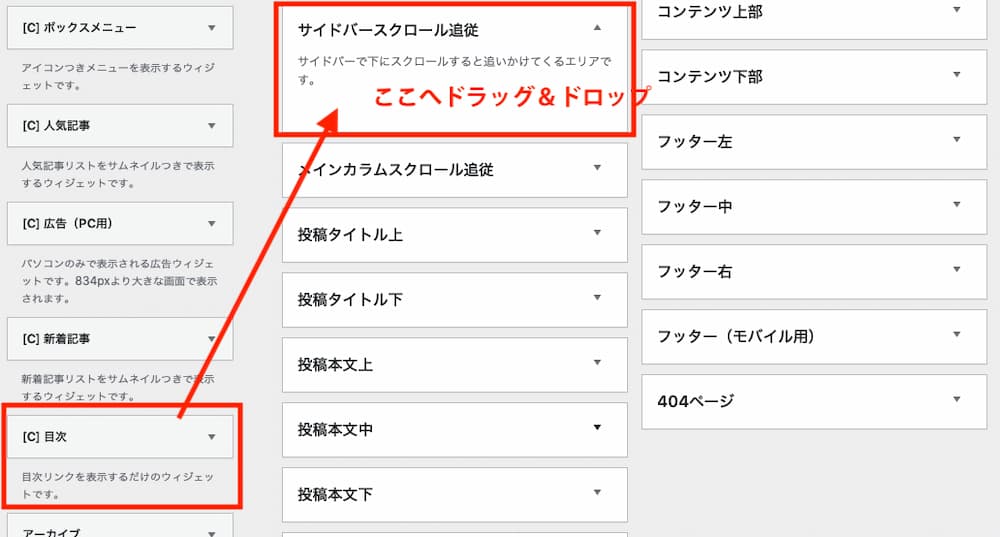
ウィジェット>「サイドバースクロール追従」というウィジェットエリアに目次を表示させることで実現できます。

左側にある[C] 目次 というウィジェットを「サイドバースクロール追従」というウィジェットエリアにドラッグして追加します。
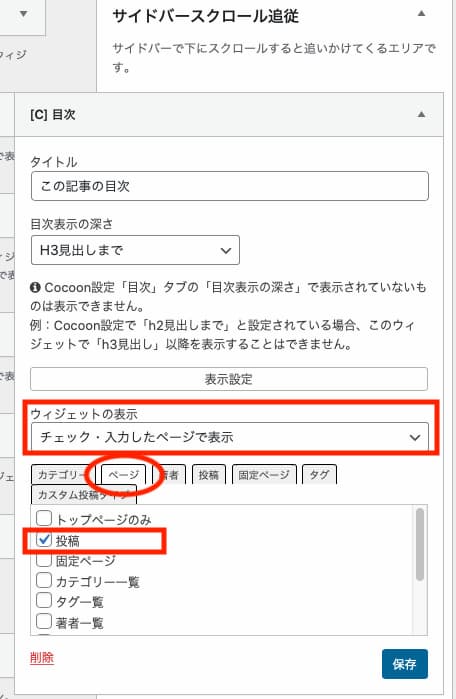
[C] 目次ウィジェットの設定

タイトル
タイトルには任意で追加(例:この記事の目次)します。未入力の場合は「目次」というタイトルが表示されます。
目次表示の深さ
記事の見出し(h2~h6)をどこまで目次で表示するかです。
Cocoon設定の目次で表示されている以上の目次は表示できません。
表示設定
このウィジェットの表示する(非表示にする)場所を設定できます。上の例では投稿ページでのみ目次を表示するように設定しています。
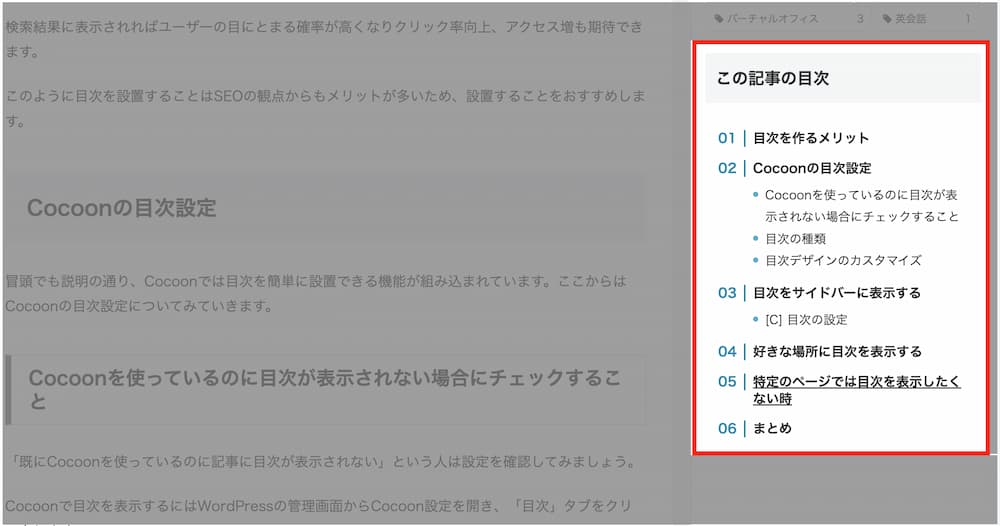
上記の様に設定するとこのような形でサイドバーに目次が表示されます。

好きな場所に目次を表示する
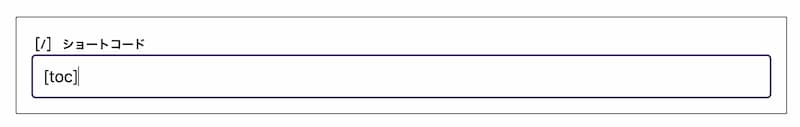
本文の決められた場所でなく、任意の場所に目次を表示したい場合はショートコードを使って表示します。
[toc]上記のコードを目次を表示したい場所に挿入するだけです。
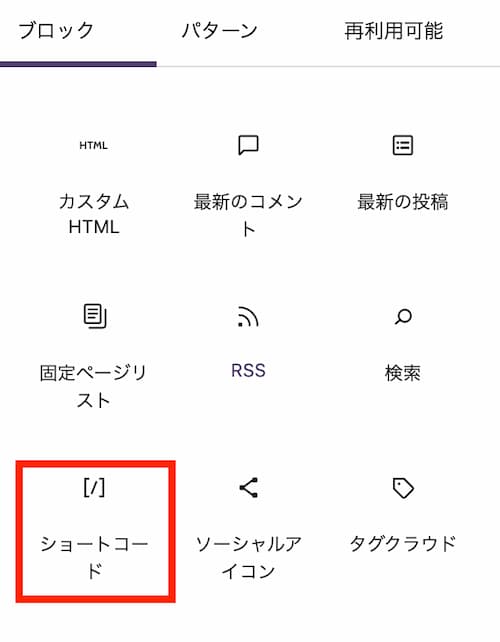
ブロックエディターなら「ショートコード」というブロックが用意されているのでそれを使って挿入しいます。(普通の段落ブロックでも大丈夫だと思いますが一応)


目次を表示する深さを設定できます。
[toc depth=2]depth=2をつけると、h2タイトルまでを表示します。
実際の表示イメージ(ショートコード でこの記事の目次を表示しています。
特定のページでは目次を表示したくない時
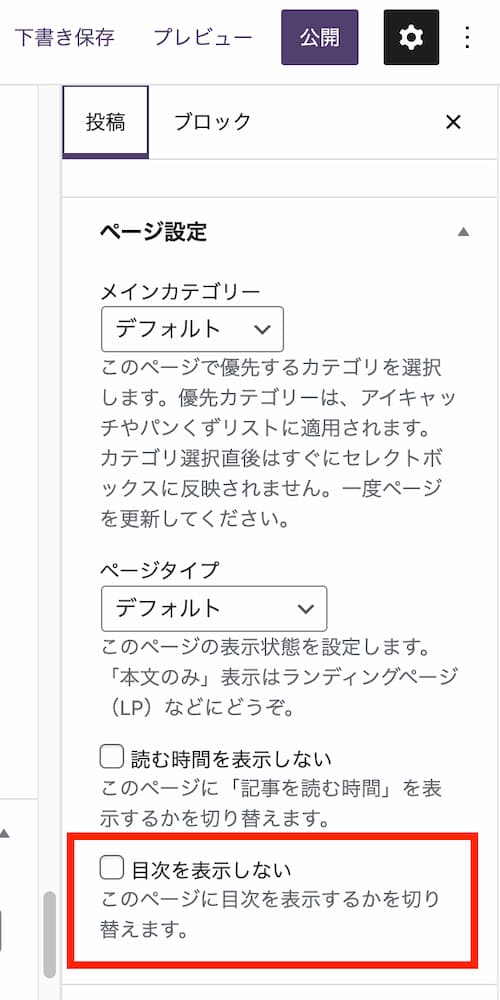
逆に目次を表示させたくないページがある場合は、個別に表示しない設定もできます。
目次を表示させないページのページ設定の中にある「目次を表示しない」にチェックを入れれば目次は表示されなくなります。

ランディングページや1カラムで記事を作りたいときなんかに使える機能ですね。
まとめ
Cocoonで目次が表示されない時にチェックする方法とCocoonでの目次の作り方をまとめました。
目次はあなたのブログにきたユーザーにとって利便性の高い機能で、SEO対策の一つとしても役立ちます。
Cocoonなら簡単に目次を設定することができるので是非目次を活用することをおすすめします。
また目次を設置したらおしゃれにカスタマイズする方法も紹介していますので併せてご覧ください。
【こちらもCHECK】▼
- Cocoon: SNSシェア・フォローボタンをカスタマイズ
- Cocoon アイキャッチ画像のサイズを合わせる方法・プラグイン無し有り
- WordPressブログで入れておきたいプラグインおすすめ
- Cocoon:目次が表示されない?目次の作り方まとめ
- Cocoonカスタマイズ PCヘッダーに検索窓を設置する方法
- Cocoonの目次をおしゃれにカスタマイズ3選・かっちり風、SANGO風
- WordPressで最初に設定しておきたい画像4選
- Cocoon アイキャッチと記事内画像のカスタマイズ
- Cocoon カスタマイズ ヘッダー・ロゴにGoogleフォントを使う
- WordPressテーマをカスタマイズする時の基礎知識とやり方
最近ではサーバー申し込みと同時にWordPressとCocoonがすぐに使えるレンタルサーバーがあるのでこれからブログを始めるならこのサーバーを選べばOKです。
下記のレンタルサーバーなら最初から
WordPressと一緒にCocoonも簡単インストールできる機能が付いています。
難しい設定は不要で初心者にも優しい!
ブログ収益化を目指すならやっぱり「有料のWordPressテーマ」がおすすめです。
【こちらもCHECK】▼






