この記事では無料WordPressテーマ「Cocoon」のモバイル(スマホ)サイトでスライドメニューを設定する方法と見た目のカスタマイズする方法を解説します。
- Cocoonを使ってブログ・サイトを作成中
- Cocoonを使っていて新たにモバイル(スマホ)サイトにスライドメニューを設置したい
- Cocoonのモバイル(スマホ)用スライドメニューをカスタマイズしたい
という方におすすめの内容です。
ブログ収益化を目指すならやっぱり「有料のWordPressテーマ」がおすすめです。
【こちらもCHECK】▼
Cocoonでできるモバイル(スマホ)用ナビゲーション
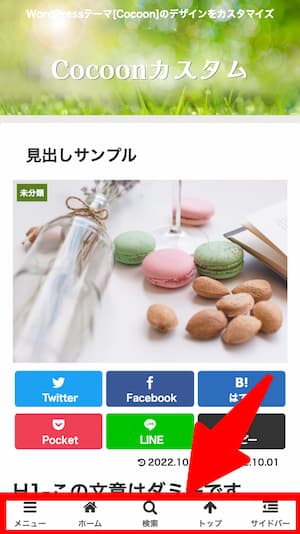
Cocoonでは何もしなくても、モバイル(スマホ)用のナビゲーションは設定されています。
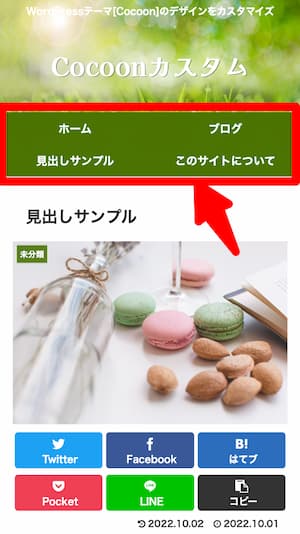
デフォルトの状態は、フッター部分にナビゲーションが固定で表示されます。

もちろんこのままでもいいのですが、モバイル(スマホ)サイトでよくあるハンバーガーメニューをつけたい場合は設定が必要になります。
スマホサイトで右上や左上に配置している3本ラインのアイコンです。アイコンをタップするとナビゲーションメニューが表示されるのが一般的です。
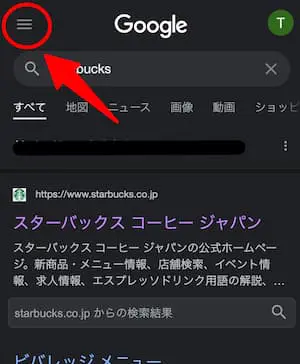
Googleでも左上にハンバーガーメニューあります


Cocoonでこのハンバーガーメニューは「ヘッダーモバイルボタン」と呼ばれています。
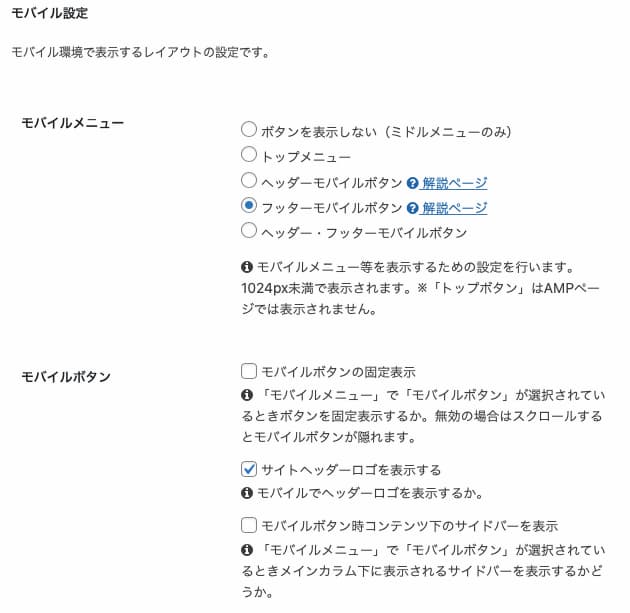
ヘッダーモバイルボタンは、Cocoon設定>モバイルから設定します。

デフォルトで「フッターモバイルボタン」が選択されています。
Cocoonで設定できるモバイルメニュー(ナビゲーション)は5種類
モバイルメニューでは5種類用意されています。
- ボタンを表示しない(ミドルメニューのみ)
- トップメニュー
- ヘッダーモバイルボタン
- フッターモバイルボタン
- ヘッダー・フッターモバイルボタン
1.ボタンを表示しない(ミドルメニューのみ)
ヘッダー下にナビゲーションが表示されます。ナビゲーション項目が少ない場合向け。

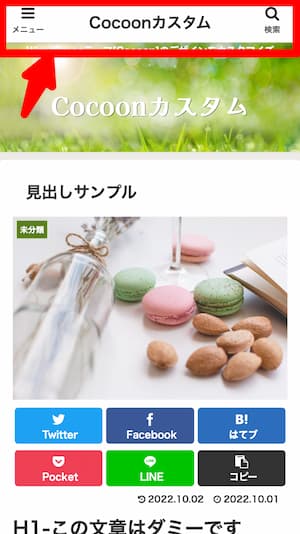
2. トップメニュー
上部のメニューをタップするとスライドダウンしたメニューが表示されます。

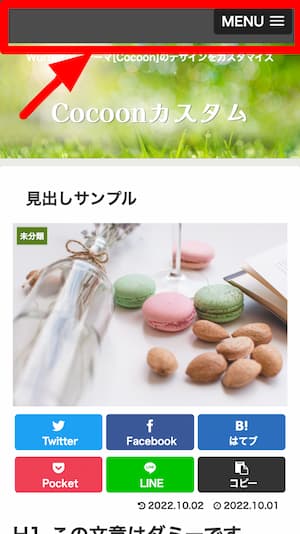
3.ヘッダーモバイルボタン
ハンバーガーメニュー+ロゴ+ボタン

4. フッターモバイルボタン
フッターにナビゲーションが表示

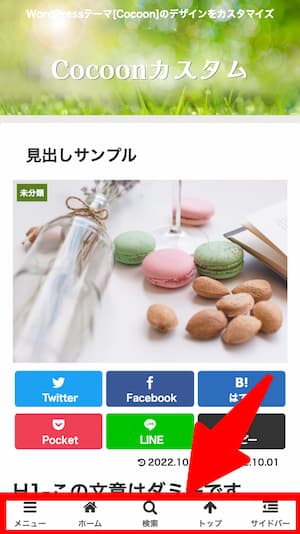
5.ヘッダー・フッターモバイルボタン
ヘッダーとフッター両方が表示できます。

スライドするメニューを表示させるには
「ヘッダーモバイルボタン」か「ヘッダー・フッターモバイルボタン」の
どちらかを選択します。
ヘッダーモバイルボタンの設定
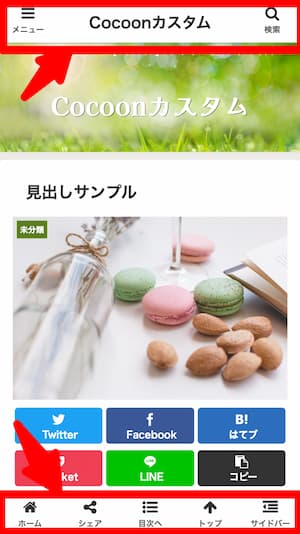
ヘッダーモバイルボタンを選択すると自動的に表示されますね。

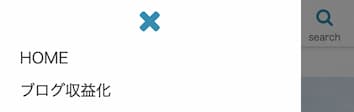
左上のメニューアイコンをタップすれば、スライドメニューが表示されます・

簡単にスマホ用スライドメニューができちゃいました。
このままでもOKですが、シンプルすぎるのでカスタマイズしたいと思います。
1. サイトタイトルがダブっているので非表示にする

サイト名がダブって 表示されているので、下のロゴを非表示にします。
これも簡単に設定できます。
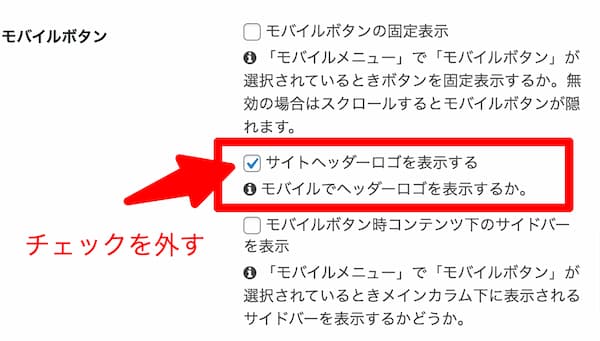
Cocoon設定>モバイルの中にモバイルボタン欄にある「サイトヘッダーロゴを表示する」のチェックを外します。

下にあったサイト名が非表示になりました。

2.サイトタイトルを画像にする
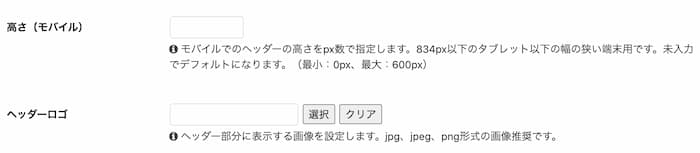
「ヘッダー」>「ヘッダーロゴ」で画像を登録すれば表示されます。(PCサイトでもロゴ画像が表示されます)

ロゴ画像を登録する時は、高さも設定しておくと大きくなりすぎずに収まりが良くなります。モバイルの高さは30px前後がちょうどいい感じです。
3. アイコン下のテキストを消したい
アイコンの下にある「メニュー」「検索」を消してアイコンだけにしたい時はCSSを編集します。
CSSの編集方法はこちら
【こちらもCHECK】▼

/*1023px以下*/
@media screen and (max-width: 1023px){
.mobile-menu-buttons .menu-caption{
display: none;
}
}
でもこれだけだと、アイコンとサイトロゴのバランスがおかしいので位置を調整します。
/*1023px以下*/
@media screen and (max-width: 1023px){
.mobile-menu-buttons .menu-caption{
display: none;
}
.mobile-menu-buttons{
align-items: center;
}
}
4. アイコンのカラーを変更したい
アイコンの色を変更する場合もCSSを編集します。
スライドメニュー内の閉じる(×)アイコンのカラーも合わせます。


.mobile-menu-buttons .menu-icon,
.menu-close-button{
color:#378CB0;
}5. モバイルヘッダーの背景カラーを変更したい
ヘッダー部分の背景を変更したい場合は以下のようになります。
2で編集した「.mobile-menu-buttons」へ背景カラーを追記します。
.mobile-menu-buttons{
align-items: center;
background:#4c7402;
}
アイコンのカラーとロゴカラーを白に変更する場合
.mobile-menu-buttons{
align-items: center;
background:#4c7402;
}
.mobile-menu-buttons .menu-button{
color:#fff;
}
.mobile-menu-buttons .menu-button > a{
color:#fff;
}
/* スライド内の×ボタンは背景が白なのでアイコンは緑に設定*/
.menu-close-button{
color:#4c7402;
}
6. キャッチフレーズを非表示にしたい
ヘッダー下に表示されているキャッチフレーズを非表示にしたい場合。

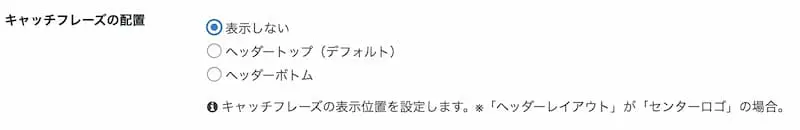
Cocoon設定>ヘッダーの中にキャッチフレーズの項目があります。

ここで「表示しない」を設定すれば非表示になります。ただしPCでも表示されなくなってしまいます。
スマホ(モバイル)でのみキャッチフレーズを非表示にしたい場合はCSSを編集します。
@media screen and (max-width: 1023px)
.no-mobile-header-logo .header .header-in{
display: none;
}
}ここまでの完成イメージ。

/*1023px以下*/
@media screen and (max-width: 1023px){
.mobile-menu-buttons .menu-caption{
display: none;
}
.mobile-menu-buttons{
align-items: center;
background:#4c7402;
}
/* スライド内の×ボタン */
.menu-close-button{
color:#4c7402;
}
/* アイコンだけ */
.mobile-menu-buttons .menu-button{
color:#fff;
}
.mobile-menu-buttons .menu-button > a{
color:#fff;
}
.no-mobile-header-logo .header .header-in{
display: none;
}
}
7. アイコン下のテキストを変更したい/ボタンを変更したい
アイコンの下に表示されるテキストを
「メニュー」→「MENU」・「検索」→「SEARCH」
のように英語表記にしたい、または検索じゃなくてSNSのリンクを設置したいなどの場合はカスタムメニューを設定して表示できます。
カスタムメニューの設定
カスタムメニューはナビゲーションの作成に使われることが多い、WordPressの機能です。
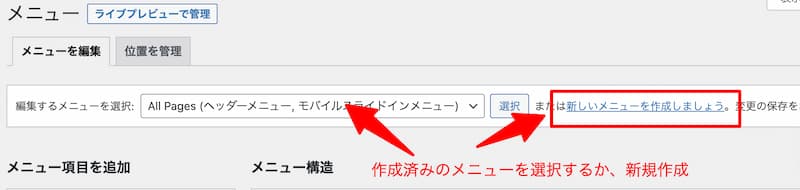
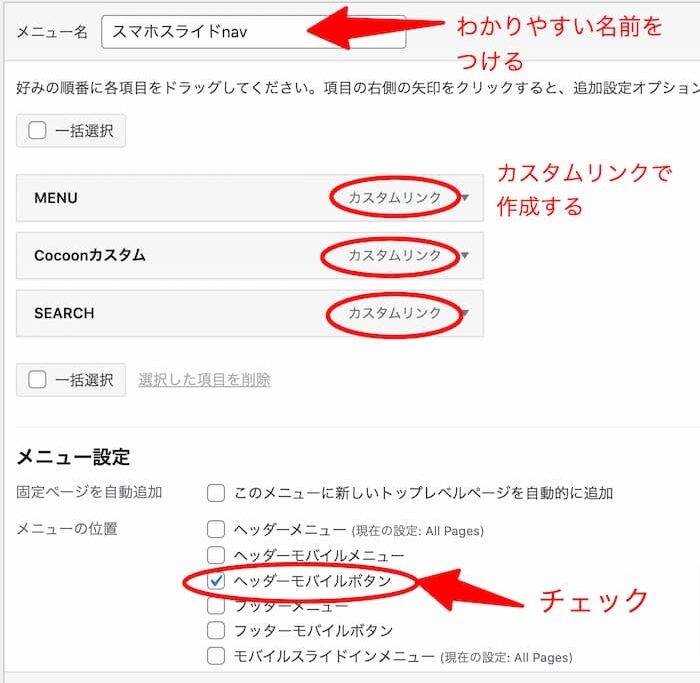
WordPressメニュー「外観」>「メニュー」から設定します。

カスタムリンクを3つ作成します。
入力するのは、
「URL」
「ナビゲーションラベル」
「CSS class」
になります。

メニューアイコンのカスタムリンク
| URL | #menu |
| ナビゲーションラベル | MENU |
| CSS class | fa fa-bars |


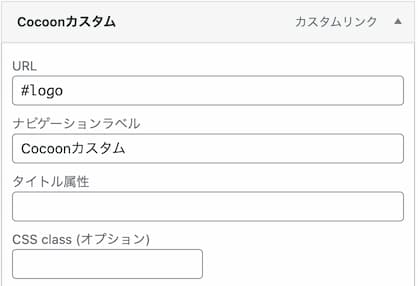
ロゴ部分のカスタムリンク
| URL | #logo |
| ナビゲーションラベル | Cocoonカスタム ロゴ画像があるときは画像が表示されます |


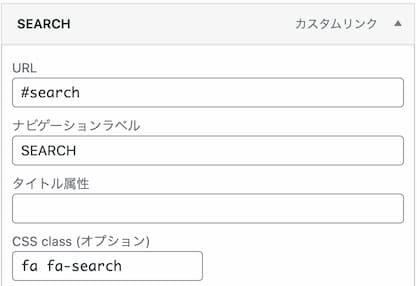
検索アイコンのカスタムリンク
| URL | #search |
| ナビゲーションラベル | SEARCH |
| CSS class | fa fa-search |


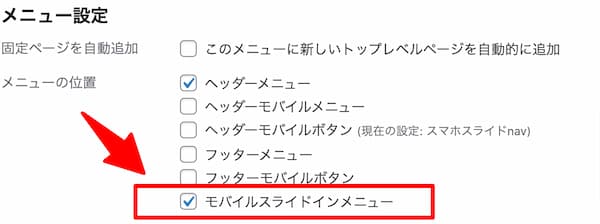
メニュー設定のメニューの位置で「ヘッダーモバイルボタン」にチェックを入れるのが重要。
Cocoonではよく使うボタンが予め登録されていて、決められた文字列を設定すればリンクボタンとして利用することができます。

公式サイト https://wp-cocoon.com/mobile-header-buttons/
公式サイトでリンクボタンを作成する方法があります。
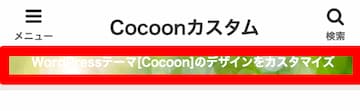
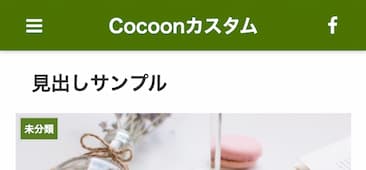
このメニューを設定すると、以下のようなスマホヘッダーが作れます。

検索ボタンをFacebookに変更もできます。

スライドメニューのカスタマイズ
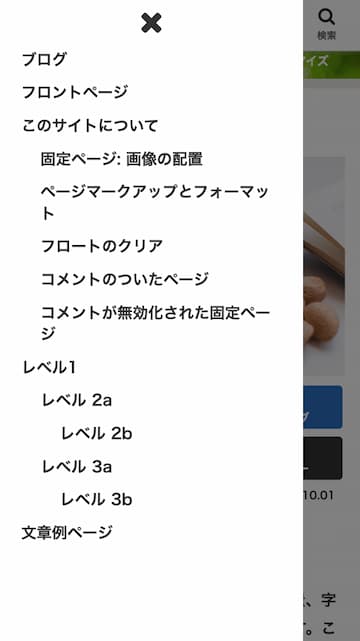
スライドして表示されるメニューのカスタマイズについてです。
ここに表示されるナビゲーションメニューは、前述のカスタムメニューから設定できます。
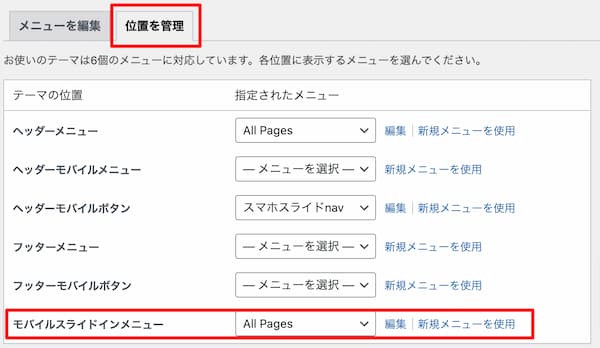
作成したメニューは、メニューの位置を「モバイルスライドインメニュー」に設定すればそのメニューが表示されるようになります。

位置の管理からも設定できます。

以上、Cocoonでスマホ用スライドメニューを設定する方法とデザインをカスタマイズする方法を紹介しました。
スマホはパソコンと違って表示領域が限られているので、スマートなナビゲーション機能が活躍します。この記事を参考にスマホサイトのナビゲーションをカスタマイズしてみてください。
Cocoonのその他のカスタマイズはこちら▼
- Cocoon: SNSシェア・フォローボタンをカスタマイズ
- Cocoon アイキャッチ画像のサイズを合わせる方法・プラグイン無し有り
- WordPressブログで入れておきたいプラグインおすすめ
- Cocoon:目次が表示されない?目次の作り方まとめ
- Cocoonカスタマイズ PCヘッダーに検索窓を設置する方法
- Cocoonの目次をおしゃれにカスタマイズ3選・かっちり風、SANGO風
- WordPressで最初に設定しておきたい画像4選
- Cocoon アイキャッチと記事内画像のカスタマイズ
- Cocoon カスタマイズ ヘッダー・ロゴにGoogleフォントを使う
- WordPressテーマをカスタマイズする時の基礎知識とやり方
ブログ収益化を目指すならやっぱり「有料のWordPressテーマ」がおすすめです。
【こちらもCHECK】▼
下記のレンタルサーバーなら最初から
WordPressと一緒にCocoonも簡単インストールできる機能が付いています。
難しい設定は不要で初心者にも優しい!








