今回はCocoonでPC用のヘッダー部分に検索窓を設置する方法についてまとめます。
Cocoonのヘッダーはサイトタイトル(サイトロゴ)・キャッチフレーズ・グローバルナビゲーションが表示されるのですが、それ以外のコンテンツを表示させる場合はソースをいじってカスタマイズする必要があります。
ちなみにモバイルのヘッダーには検索窓は手間をかけずに設置できますが、PC用のサイトでは用意されてません。
【こちらもCHECK】▼
PCサイトのヘッダーにも検索窓を設置したいという人におすすめの内容です。
ブログ収益化を目指すならやっぱり「有料のWordPressテーマ」がおすすめです。
【こちらもCHECK】▼
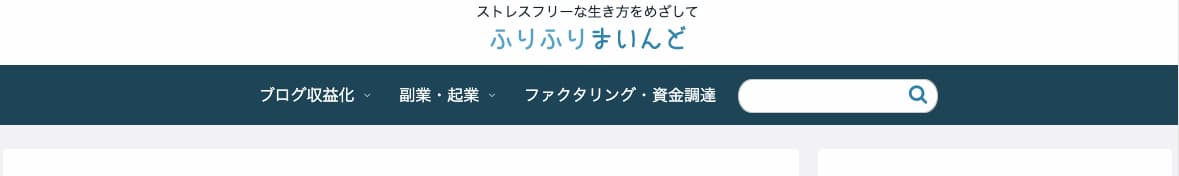
カスタマイズ1:ナビゲーションの横に検索窓を追加する
まず一つ目はヘッダーナビゲーションと並べて検索窓を配置するパターン。

wp_nav_menu_itemsというフックを使って追加します。
wp_nav_menu_items
https://developer.wordpress.org/reference/hooks/wp_nav_menu_items/
子テーマのfunctions.phpにコードを追記します。
function add_header_searchform($navi, $args) {
ob_start();
get_template_part('searchform');
$searchform = ob_get_contents();
ob_end_clean();
if( $args->theme_location == NAV_MENU_HEADER ){
$navi .= '<li class="header-search">' . $searchform . '</li>';
}
return $navi;
}
add_filter('wp_nav_menu_items','add_header_searchform', 10, 2);6行目でヘッダーメニュー(NAV_MENU_HEADER)に表示されるよう設定しています。
CSSで検索窓のスタイルを調整します。
.header-search {
width: 200px !important;
}
.header-search .search-box {
margin: 0;
}
.header-search input[type="text"] {
padding: 8px 14px;
font-size: 14px;
border-radius: 14px 14px 14px 14px / 50% 50% 50% 50%;
}
.header-search .search-submit {
color: #378cb0;
}カスタマイズ2:ヘッダーロゴの後ろに検索窓を追加する
ナビゲーションよりも上の部分に検索窓を設置します。

Cocoonのヘッダー部分を表示するファイル
cocoon-master > tmp > header-container.phpheader-container.phpの21行目あたりのソース。いくつかフックが用意されています。
<?php //ロゴ前にコードを挿入するためのアクションフック
do_action( 'wp_header_logo_before_open' ); ?>
<?php //ロゴタグの生成
generate_the_site_logo_tag(); ?>
<?php //ロゴ後にコードを挿入するためのアクションフック
do_action( 'wp_header_logo_after_open' ); ?>今回は「wp_header_logo_after_open」フックを使って、検索窓を追加します。
子テーマのfunctions.phpへ以下のコードを挿入します。
function add_header_contents() {
get_template_part('searchform');
}
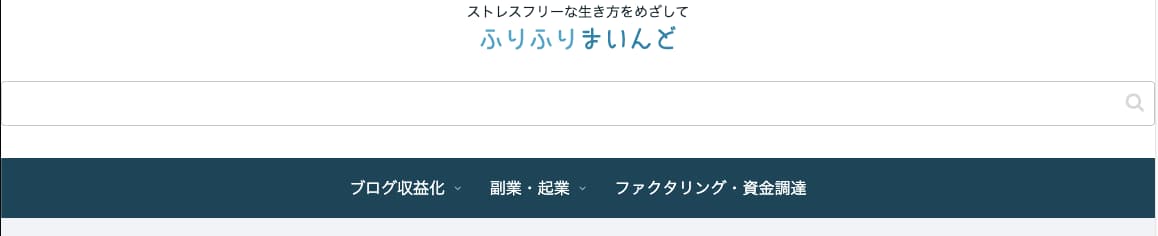
add_filter('wp_header_logo_after_open','add_header_contents', 10, 2);この段階で状態を確認すると・・・

サイトロゴ下にでっかい検索ボックスが表示されました。
CSSで右寄せにしたいと思います。子テーマのCSSファイルで位置を調整します。
.header-in {
position: relative;
}
.header-in .search-box {
position: absolute;
top: 50%;
right: 16px;
margin: 0;
width: 280px;
transform: translateY(-50%);
}
.header-in input[type="text"] {
padding: 8px 14px 8px 40px;
font-size: 14px;
background: #edf6f9;
border: 1px solid #9fcde1;
border-radius: 16px 16px 16px 16px / 50% 50% 50% 50%;
}
.header-in .search-submit {
left: 3px;
right: auto;
color: #378cb0;
}
/*1023px以下*/
@media screen and (max-width: 1023px) {
.header-in .search-box {
display: none;
}
}モバイルでは表示させないようにするため、1023px以下ではdisplay:noneを指定します。

虫メガネアイコンの配置とかボックスの背景色を変えてアレンジしてみました。
検索窓のformタグをカスタマイズする場合
検索窓を表示するのに
get_template_part('searchform');を使って表示しています。
formタグの内部もカスタマイズしたい場合は親テーマからsearchform.phpを子テーマにコピーして修正します。
searchform.phpのままだと、サイドバーにある検索窓にも影響してしまうので
searchform-head.phpとか任意の名前に変更します。
ファイル名を変更したら先ほどのコードも変更します。
カスタマイズ1の修正コード:
function add_header_searchform($navi, $args) {
ob_start();
get_template_part('searchform-head');
$searchform = ob_get_contents();
ob_end_clean();
if( $args->theme_location == NAV_MENU_HEADER ){
$navi .= '<li class="header-search">' . $searchform . '</li>';
}
return $navi;
}
add_filter('wp_nav_menu_items','add_header_searchform', 10, 2);カスタマイズ2の修正コード:
function add_header_contents() {
get_template_part('searchform-head');
}
add_filter('wp_header_logo_after_open','add_header_contents', 10, 2);おまけ:ウィジェットを作ってコンテンツを自由に追加する
先の方法だと検索ボックスだけを表示するのが目的だったので、直接searchform.phpを読み込んでいますが、表示するコンテンツを随時変更する場合はウィジェットを使った方が手軽です。
ヘッダーエリア用のウィジェットを作成する
ヘッダー用ウィジェットのコードをfunctions.phpへ記載します。
//ウィジェットを作成
if ( !function_exists( 'register_header_widget_area' ) ):
function register_header_widget_area(){
register_sidebars(1,
array(
'name' =>'ヘッダーエリア',
'id' => 'header-widget',
'description' => 'ヘッダーに表示するコンテンツエリアです。',
'before_widget' => '<aside id="%1$s" class="widget widget-header widget-header-area %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-header-area-title widget-title">',
'after_title' => '</h3>',
));
}
endif;
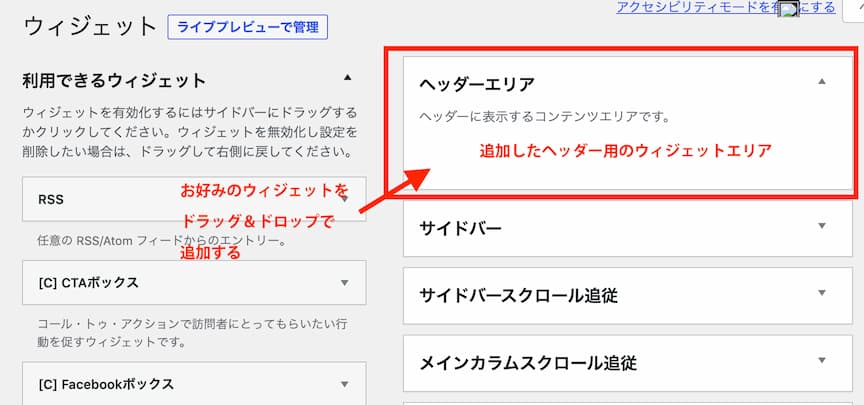
register_header_widget_area();外観>ウィジェットを開くと「ヘッダーエリア」というウィジェットが新しく追加されます。

ここへ「カスタムHTML」や、広告用のウィジェットをドラッグ&ドロップで追加します。

CocoonではPCのみで表示される広告用ウィジェット、テキスト用ウィジェットがあります。
作成したウィジェットをヘッダーに表示させる設定
ヘッダーロゴの後に出力するコードをfunctions.phpに追記します。
function add_header_contents() {
dynamic_sidebar('header-widget');
}
add_filter('wp_header_logo_after_open','add_header_contents', 10, 2);まとめ
Cocoonのヘッダーに検索窓を表示させるカスタマイズ方法を紹介しました。
今回のカスタマイズはCSSだけでなくfunctions.phpも編集するので慣れていないと難しく感じるかもしれません。
でも編集する前にファイルをバックアップしておけば、失敗しても元に戻せばいいのでCocoonでPCサイトにも検索窓を付けたい場合は挑戦してみてください。
ブログのカスタマイズにHTML,CSS、WordPressの知識を深めたい方におすすめの書籍。
まずはHTMLやCSSから、初心者向けの作りながら覚えるHTML/CSSの学習本。
使いたいCSSを調べる時に。作業の傍に置いて必要な時にすぐ開けるようにしておくのに便利な一冊。
WordPressでこんなことしたい、あれってどうやるんだっけ?という時に逆引き的に使えるWordPressのデザインレシピ集。
初心者向けというわけではないですがWordPressでできることとその方法の理解が進みます。
- Cocoon: SNSシェア・フォローボタンをカスタマイズ
- Cocoon アイキャッチ画像のサイズを合わせる方法・プラグイン無し有り
- WordPressブログで入れておきたいプラグインおすすめ
- Cocoon:目次が表示されない?目次の作り方まとめ
- Cocoonカスタマイズ PCヘッダーに検索窓を設置する方法
- Cocoonの目次をおしゃれにカスタマイズ3選・かっちり風、SANGO風
- WordPressで最初に設定しておきたい画像4選
- Cocoon アイキャッチと記事内画像のカスタマイズ
- Cocoon カスタマイズ ヘッダー・ロゴにGoogleフォントを使う
- WordPressテーマをカスタマイズする時の基礎知識とやり方
ブログ収益化を目指すならやっぱり「有料のWordPressテーマ」がおすすめです。
【こちらもCHECK】▼
下記のレンタルサーバーなら最初から
WordPressと一緒にCocoonも簡単インストールできる機能が付いています。
難しい設定は不要で初心者にも優しい!