この記事ではWordPressテーマ「Cocoon」の目次スタイルをおしゃれにカスタマイズする方法を紹介します。
Cocoonではプラグインをインストールしなくても「目次」が表示できる機能がついています。
でもデフォルトのままだとシンプルすぎてちょっと寂しいと感じるかも。
CSSを編集するだけでおしゃれな目次にできます。
目次をカスタマイズする方法3選を紹介します。
Cocoonを使っているけど目次が表示されない、目次の作り方を知りたいという場合はこの記事が参考になります
【こちらもCHECK】▼
ブログ収益化を目指すならやっぱり「有料のWordPressテーマ」がおすすめです。
【こちらもCHECK】▼
Cocoonの目次設定
Cocoonの目次デザイン
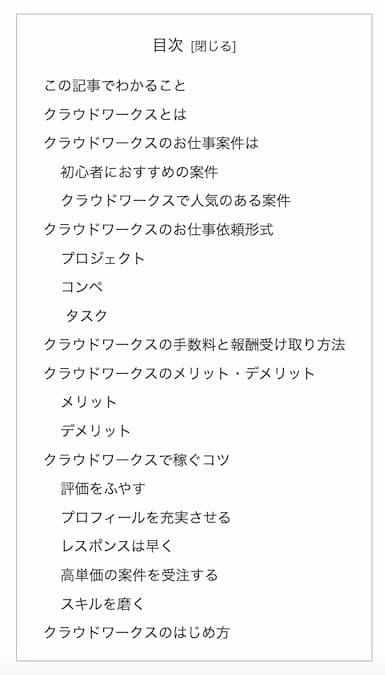
Cocoonの目次はデフォルトでは以下のような目次スタイルです。
カスタマイズ前(デフォルト)

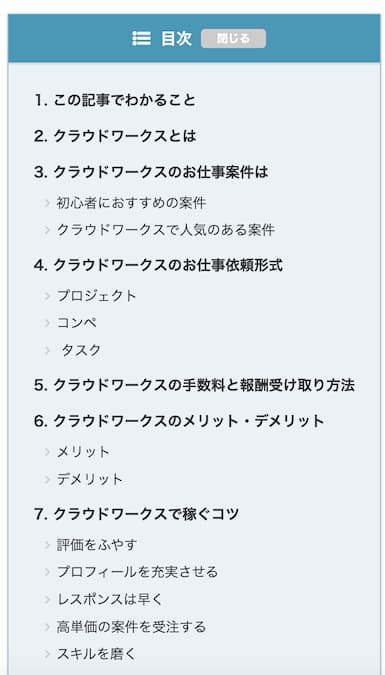
カスタマイズ後(パターン1)

Cocoon設定「目次」の設定内容
目次をカスタマイズする時の前提としてCocoonでの目次を設定します。
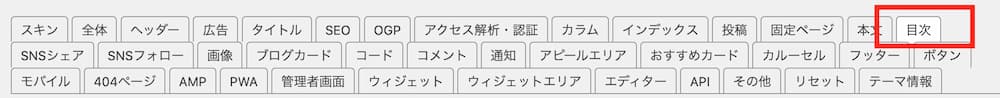
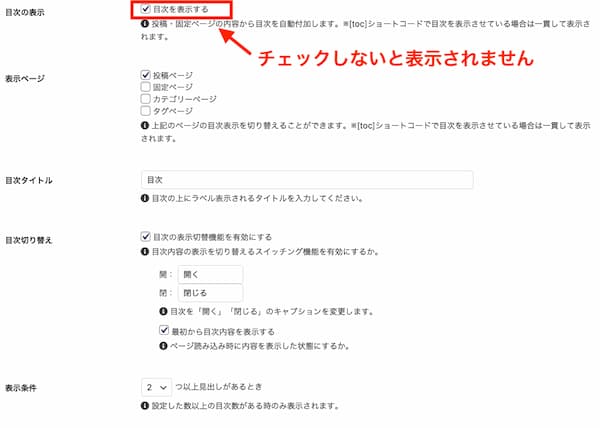
目次関係の設定は「Cocoon設定」>「目次」タブから。

以下の内容で設定します。赤字の部分はこの値で設定します。
- 目次の表示 → チェックを入れる
- 表示ページ → 目次を入れたいページにチェックを入れる
- 目次タイトル → 必要ならば変更する
- 目次切り替え → 目次の開閉を有効にする場合はチェックする
- 表示条件 → 目次を表示する条件「2つ以上」見出しがある時
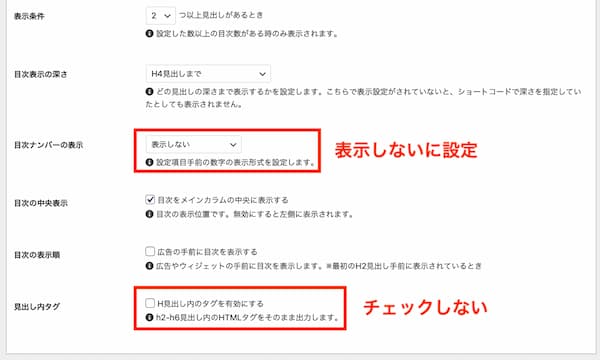
(デフォルトのまま) - 目次表示の深さ → H4見出しまで
(H6までにすると目次が長くなるので) - 目次ナンバーの表示 → 「表示しない」
- 目次の中央表示 → チェックを入れる
- 目次の表示順 → お好みで
最初のH2見出し前に広告を表示する設定の時はそれより手前に目次を表示する - 見出し内タグ → チェックしない


CSSの編集方法
目次カスタマイズはスタイルシート(CSS)を編集します。
CSSの編集方法は3つの方法があります。
- 外観>カスタマイズ>追加CSSに追記する ←一番カンタン
- FTPで子テーマのCSSファイルをダウンロードして編集後アップロードする
- 外観>テーマファイルエディターでCSSファイルを直接編集する
Font Awesomeの設定
アイコンはFont Awesomeです。Cocoonではv4とv5のどちらか選ぶことができます。
以下のカスタマイズではv4を使っています。
v5の場合はFontファミリーの名前が変わります。
Font Awesome v4
font-family: "FontAwesome";Font Awesome v5
font-family: "Font Awesome 5 Free";目次カスタマイズ1
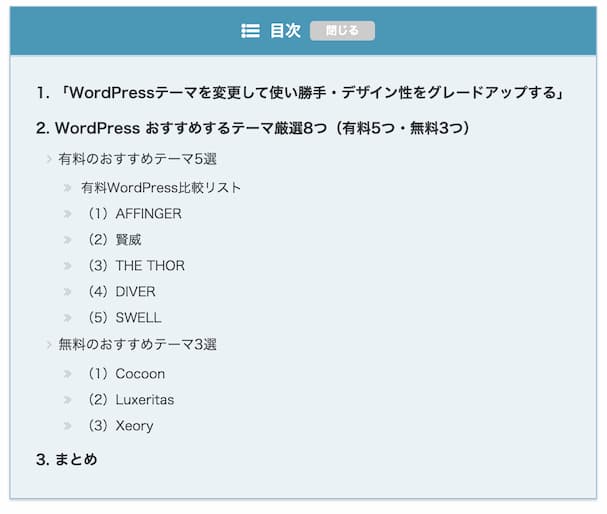
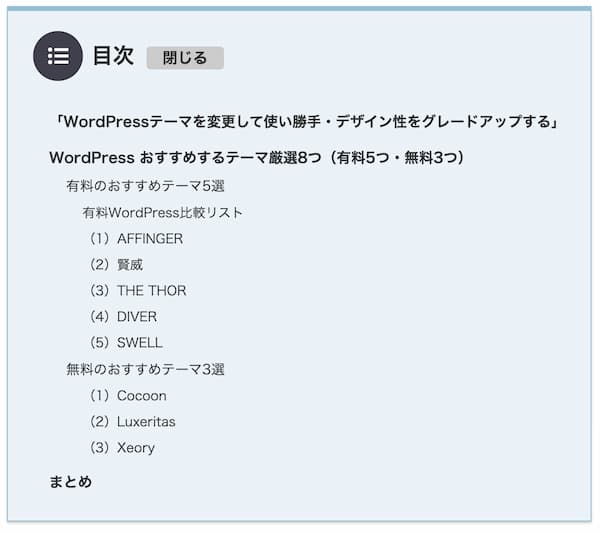
実際に当ブログでも使っている目次スタイルです。カラーはサイトタイトルと合わせたブルーにしてみました。

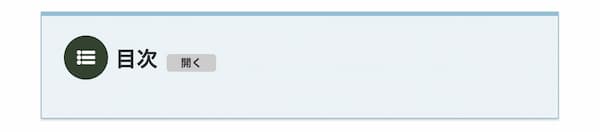
閉じた状態はこちら

CSSファイルに以下のソースを貼り付けます。
.toc {
background: rgba(55, 140, 176, 0.1);
font-size: 0.9em;
padding: 0;
display: table;
box-shadow: 0 1.5px 2.4px rgba(0, 0, 0, 0.2);
}
.toc .toc-list {
margin-top: 0;
counter-reset: li;
}
.toc .toc-list > li {
margin: 0;
padding: 5px 0;
font-weight: 700;
}
.toc .toc-list > li:before {
counter-increment: li;
content: counter(li, decimal) ". ";
}
.toc .toc-list > li ul, .toc .toc-list > li ol {
margin: 5px;
padding-left: 15px;
}
.toc .toc-list > li ul > li, .toc .toc-list > li ol > li {
position: relative;
font-size: .95em;
font-weight: 400;
}
.toc .toc-list > li ul > li:before, .toc .toc-list > li ol > li:before {
position: absolute;
left: -0.7rem;
top: 0;
font-family: "FontAwesome";
font-weight: 900;
content: "\f105";
color: #ccc;
}
.toc .toc-list > li ul > li ul > li:before, .toc .toc-list > li ul > li ol > li:before, .toc .toc-list > li ol > li ul > li:before, .toc .toc-list > li ol > li ol > li:before {
content: "\f101";
left: -1.3em;
}
.toc-checkbox:checked ~ .toc-content {
padding: 20px 25px;
}
.toc a {
color: #333;
text-decoration: none;
}
.toc a:hover {
text-decoration: underline;
}
.toc-title {
color: #fff;
background: rgba(55, 140, 176, 0.9);
box-shadow: 0px 2px 0px 0px rgba(55, 140, 176, 0.2);
display: flex;
justify-content: center;
align-items: center;
position: relative;
margin: 0;
padding: 5px 0;
font-weight: 700;
}
.toc-title:before {
display: inline-block;
width: 38px;
height: 38px;
font-family: "FontAwesome";
font-size: 1.1em;
text-align: center;
line-height: 38px;
content: "\f0ca";
font-weight: 700;
}
.toc-checkbox:checked + .toc-title::after,
.toc-title::after {
cursor: pointer;
font-size: .8em;
display: inline-block;
margin-left: 0.8em;
padding: 4px 16px;
font-size: .7em;
line-height: 1;
background-color: #ccc;
border-radius: 4px;
text-decoration: none;
}
.toc-checkbox:checked + .toc-title::after {
content: '閉じる';
}
.toc-title::after {
content: '開く';
}目次カスタマイズ2

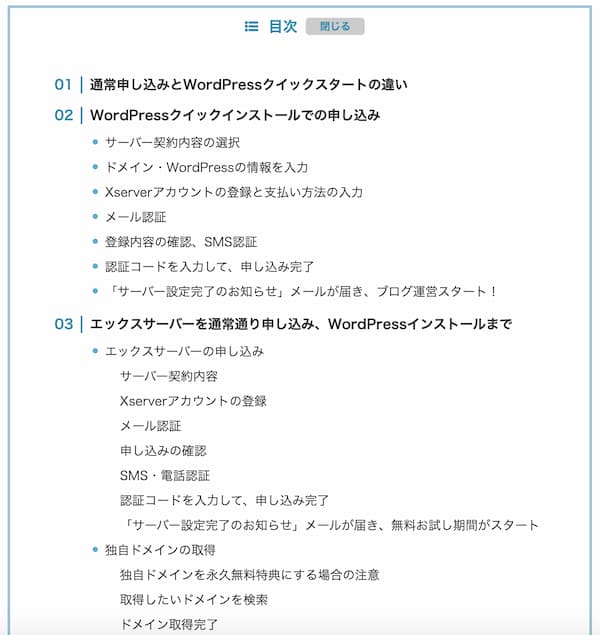
閉じた状態

.toc {
border: 3px solid #378cb0;
font-size: 15px;
padding: 0;
display: table;
}
.toc .toc-list {
list-style: none;
margin-top: 0;
padding-left: 0;
counter-reset: toc;
}
.toc .toc-list > li {
margin: 15px 0 15px 40px;
padding: 0;
font-weight: 700;
line-height: 1.3;
position: relative;
}
.toc .toc-list > li:before {
position: absolute;
left: -40px;
top: 0;
color: #1fa09c;
display: inline-block;
padding-right: 8px;
margin-right: 8px;
border-right: 2px solid #378cb0;
counter-increment: toc;
content: counter(toc, decimal-leading-zero);
}
.toc .toc-list > li ul,
.toc .toc-list > li ol {
margin: 8px 0 8px -2px;
padding-left: 0;
}
.toc .toc-list > li ul > li,
.toc .toc-list > li ol > li {
position: relative;
font-size: 14px;
font-weight: 400;
line-height: 1.8;
}
.toc .toc-checkbox:checked ~ .toc-content {
padding: 20px 50px;
}
.toc a {
color: #333;
text-decoration: none;
}
.toc a:hover {
text-decoration: underline;
}
.toc-title {
color: #378cb0;
font-size: 1.1em;
display: flex;
justify-content: center;
align-items: center;
margin: 0;
padding: 5px 0;
font-weight: 700;
}
.toc-title:before {
display: inline-block;
width: 38px;
height: 32px;
font-family: "FontAwesome";
font-size: .9em;
text-align: center;
line-height: 32px;
content: "\f0ca";
font-weight: 700;
}
.toc-checkbox:checked + .toc-title::after,
.toc-title::after {
cursor: pointer;
font-size: .8em;
display: inline-block;
margin-left: 0.8em;
padding: 4px 16px;
font-size: .7em;
line-height: 1;
background-color: #ccc;
border-radius: 4px;
}
.toc-checkbox:checked + .toc-title::after {
content: '閉じる';
}
.toc-title::after {
content: '開く';
}
@media screen and (max-width: 480px) {
.toc ul, .toc ol {
padding-left: 0;
}
.toc-checkbox:checked ~ .toc-content {
padding: 20px;
}
}目次カスタマイズ3
ポップなデザインが可愛いWordPressテーマ「SANGO」風の目次をCocoonで作りたかったので試してみました。

閉じてる時の状態

.toc {
background: rgba(55, 140, 176, 0.1);
border-top-width: 5px;
border-top-style: solid;
font-size: 15px;
padding: 22px 25px;
display: table;
box-shadow: 0 1.5px 2.2px rgba(0, 0, 0, 0.2);
}
.toc .toc-list {
padding-left: 18px;
margin-top: 18px;
}
.toc .toc-list > li {
margin: 0;
padding: 5px 0;
font-weight: 700;
}
.toc .toc-list > li ul > li, .toc .toc-list > li ol > li {
font-size: 14px;
font-weight: 400;
}
.toc a {
color: #333;
text-decoration: none;
}
.toc a:hover {
text-decoration: underline;
}
.toc-title {
font-size: 24px;
display: inline-block;
position: relative;
margin: 0;
padding: 5px 0 5px 58px;
font-weight: 700;
}
.toc-title:before {
display: inline-block;
position: absolute;
top: 0;
left: 0;
width: 50px;
height: 50px;
border-radius: 50%;
color: #fff;
font-family: "FontAwesome";
font-size: 20px;
text-align: center;
line-height: 50px;
content: "\f0ca";
font-weight: 700;
background-color: #334231;
}
.toc-checkbox:checked + .toc-title::after,
.toc-title::after {
cursor: pointer;
display: inline-block;
margin-left: 10px;
padding: 4px 16px;
font-size: 12px;
line-height: 1;
background-color: #ccc;
border-radius: 4px;
}
.toc-checkbox:checked + .toc-title::after {
content: '閉じる';
}
.toc-title::after {
content: '開く';
}
まとめ
Cocoonの目次カスタマイズを3パターン紹介しました。
ブログ作りの参考になれば幸いです。
ご利用の環境では同じように再現できない場合もありますことご了承ください。
- Cocoon: SNSシェア・フォローボタンをカスタマイズ
- Cocoon アイキャッチ画像のサイズを合わせる方法・プラグイン無し有り
- WordPressブログで入れておきたいプラグインおすすめ
- Cocoon:目次が表示されない?目次の作り方まとめ
- Cocoonカスタマイズ PCヘッダーに検索窓を設置する方法
- Cocoonの目次をおしゃれにカスタマイズ3選・かっちり風、SANGO風
- WordPressで最初に設定しておきたい画像4選
- Cocoon アイキャッチと記事内画像のカスタマイズ
- Cocoon カスタマイズ ヘッダー・ロゴにGoogleフォントを使う
- WordPressテーマをカスタマイズする時の基礎知識とやり方
ブログのカスタマイズにHTML,CSS、WordPressの知識を深めたい方におすすめの書籍。
まずはHTMLやCSSから、初心者向けの作りながら覚えるHTML/CSSの学習本。
使いたいCSSを調べる時に。作業の傍に置いて必要な時にすぐ開けるようにしておくのに便利な一冊。
WordPressでこんなことしたい、あれってどうやるんだっけ?という時に逆引き的に使えるWordPressのデザインレシピ集。
初心者向けというわけではないですがWordPressでできることとその方法の理解が進みます。
ブログ収益化を目指すならやっぱり「有料のWordPressテーマ」がおすすめです。
【こちらもCHECK】▼
ブログを始めるなら国内シェアNo1・国内最速!「エックスサーバー」
当ブログ「ふりふりまいんど」のお友達紹介リンクから申し込むと最大10,000円割引!
どうぞご利用ください!
【最大10,000円割引!お友達紹介リンクはこちら】
▶お友達紹介リンクから「エックスサーバー」に申し込みをする