今回はCocoonのアイキャッチと記事内に掲載する画像のカスタマイズについて解説します。
アイキャッチはCocoonに限らず、ブログをやっていたらほぼ必ず使われる画像です。
記事の内容を表すイメージとして、またクリックしたくなるアイキャッチを用意して記事へ促したりと重用される画像です。
アイキャッチを実際に自分で作りたいと思った時に、どんなサイズで作ればいいんだろうと思ったことがあるのではないでしょうか。
アイキャッチ画像を制作したり、素材を探す時に参考になる情報とCocoonでの画像関係のカスタマイズを紹介します。
ブログ収益化を目指すならやっぱり「有料のWordPressテーマ」がおすすめです。
【こちらもCHECK】▼
アイキャッチの最適なサイズとは
まずアイキャッチの推奨サイズはどのぐらいか。
結論から言うと1200 x 630 px(ピクセル) が一般的です。
このサイズはFacebookやTwitter,LINEなどで使われるのに最適なサイズとなっています。

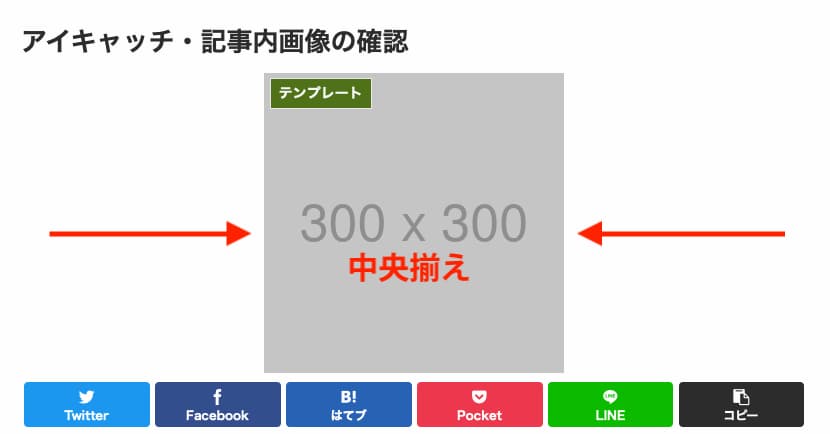
1200×630はアスペクト比1.91:1ですが、場合によっては正方形にトリミングされて表示されることもあるので重要な内容は中央に配置した方が良いです。
正方形でトリミングされた場合は赤い部分だけになります。

アイキャッチを作成する時はトリミングされてしまう場合も考慮して、重要な情報は中央部分に配置するようにします。
Cocoonのアイキャッチ設定
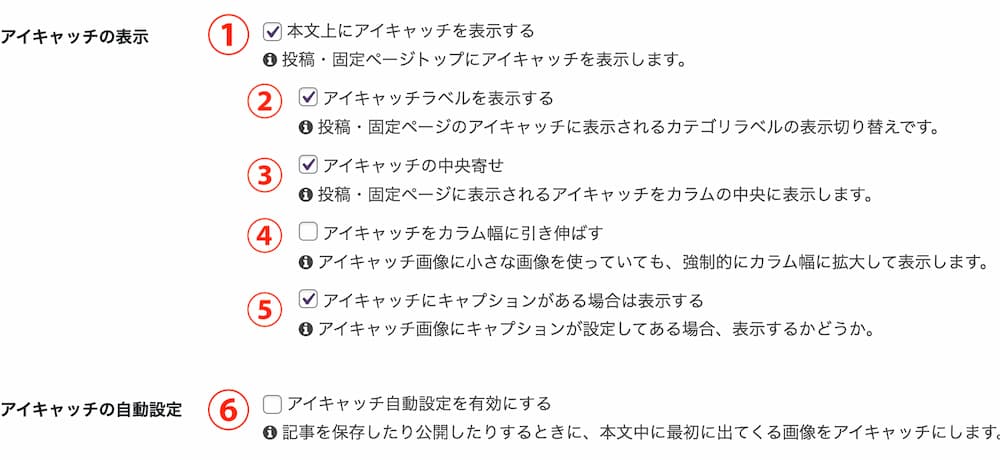
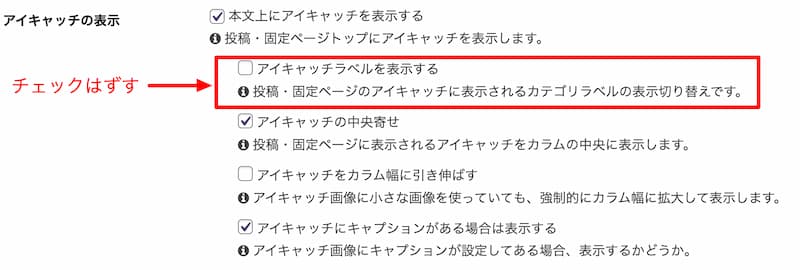
Cocoon設定にアイキャッチ関連の設定項目があります。

①本文上にアイキャッチを表示する
ここにチェックが入っていないと記事ページでアイキャッチが表示されません。
逆にブログ記事ではアイキャッチを表示したくない場合は、チェックを外します。
②アイキャッチラベルを表示する
アイキャッチ画像の左上に表示される「カテゴリー名」のこと。

不要な場合はチェックを外します。
③アイキャッチの中央寄せ
アイキャッチ画像のワイドがカラム幅より小さい時、画像は左寄せで表示されます。

それを中央に配置してくれます。

④アイキャッチをカラム幅に引き伸ばす
小さい画像をアイキャッチにしてい時に余白が出ないように横一杯に表示する機能です。
画像が荒くなる可能性があります。また、縦横比は維持されるので天地サイズも大きくなります。
⑤アイキャッチにキャプションがある場合は表示する
画像のキャプションが登録されている場合はそれを表示してくれます。
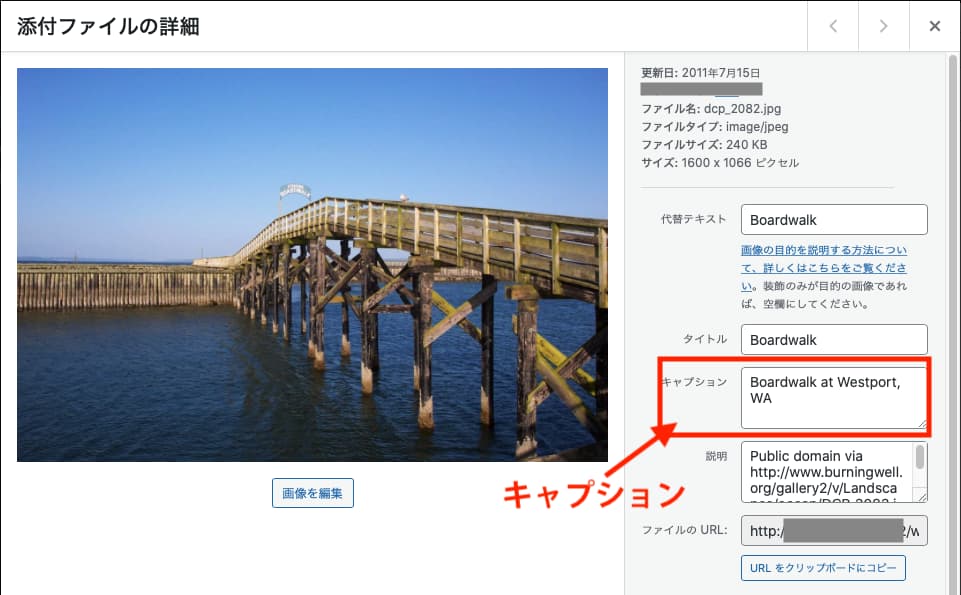
キャプションとは、画像の説明文のことです。

画像のキャプションはメディアライブラリで登録できます。

登録したキャプションが右下に表示されます。
⑥アイキャッチ自動設定を有効にする
ここにチェックを入れておけば、アイキャッチ画像を登録しなくても、本文の中にある最初の画像をアイキャッチに設定してくれます。(便利!)
毎回アイキャッチ用の画像を探したり、作ったりするのが面倒っていう場合はとっても便利な機能です!
本文中の画像の設定
ちょっと間違えやすいのですが、アイキャッチ設定の下にある以下の項目はアイキャッチ用の設定ではなく、本文にある画像の設定になります。

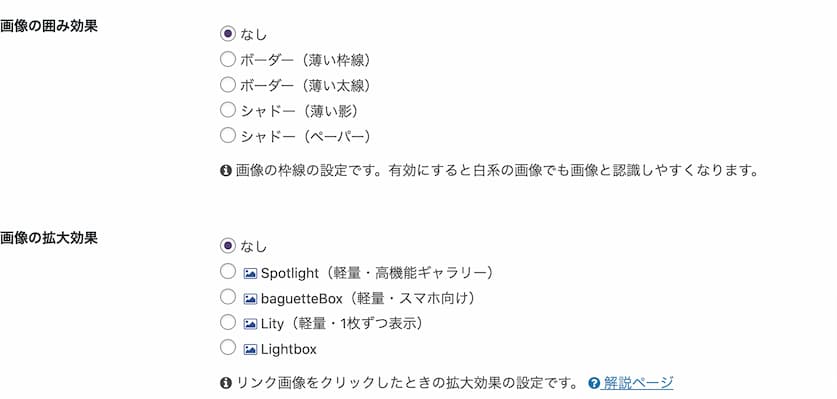
画像の囲み効果
画像にボーダーをつけたり、シャドウをつけることで画像として認識しやすくなります。




画像の拡大効果
画像ギャラリーを作成したりした時に画像を拡大表示する時のエフェクトを選ぶことができます。
エフェクトの種類は4種類あって作者のわいひらさんが詳しく説明をされています。
スマホのスワイプに対応しているもの、軽量なものなどタイプがあるのでお好みで選択するのがおすすめ。
ギャラリーを使わない、高画質の写真を使わない場合や使う機会は少ないかも。
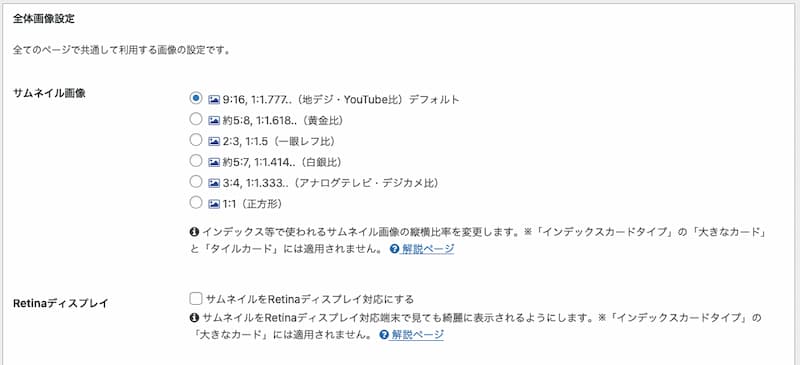
全体画像の設定
この部分は投稿ページだけでなく、サイドバーや関連記事、ブログカードなどで使われるサムネイル画像の設定部分です。
アイキャッチとして登録した画像が各パーツのサムネイルとして、リサイズされて表示されることになります。

サムネイル画像では、画像のアスペクト比を選択できます。9:16のままで問題ないです。
iPhoneやMacなどで画像のぼやけが気になる場合は、「サムネイルをRetinaディスプレイ対応にする」にチェックを入れると改善されます。
NO IMAGE設定
NO IMAGE設定はアイキャッチを登録し忘れたり登録しなかった場合に表示される代替画像です。
他のアイキャッチ画像とサイズを合わせて作成しておくのがいいでしょう。(アイキャッチの推奨サイズ1200×630など)

アイキャッチを登録し忘れても代わりに表示されます。

アイキャッチのカスタマイズ
1. アイキャッチのシャドウをつける。
画像の囲み効果のように、アイキャッチにもドロップシャドウをつけてみます。

アイキャッチ画像にシャドウをつけた例。下マージンも広げています。(CSSを追加します)
.eye-catch img{
box-shadow: 5px 5px 6px #ddd;
}
.eye-catch{
margin-bottom:1.6em;
}CSSの編集方法はこちらで詳しく解説しています。
【こちらもCHECK】▼
2. アイキャッチ画像に枠をつける

.eye-catch img,
.ect-vertical-card .entry-card-wrap .entry-card-thumb img
padding:3px;
border:1px solid #ddd;
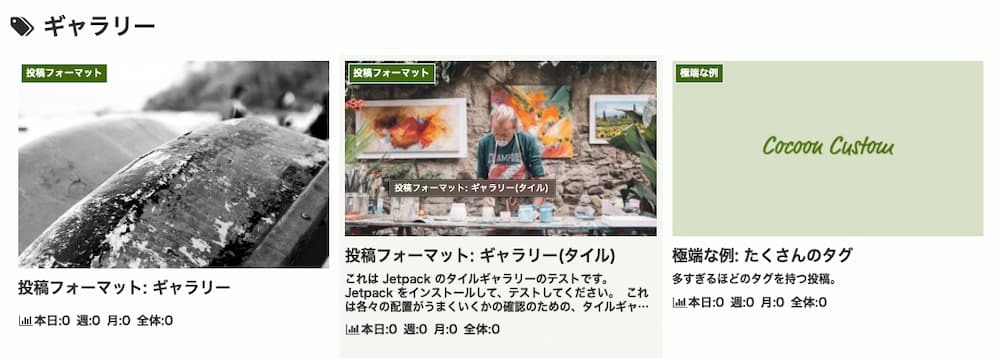
}3.カテゴリーラベルを外に出す
実際には本文下に表示されるカテゴリーを一番上に変更して、アイキャッチラベルを表示しない設定にしています。

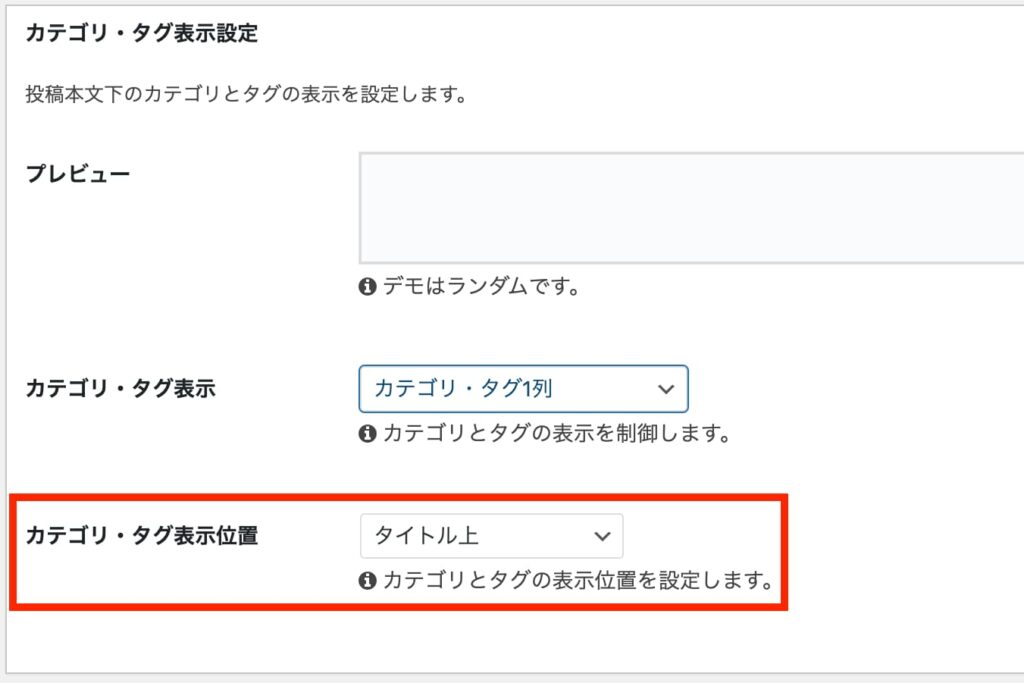
Cocoon設定>「投稿」タブの中にカテゴリ・タグ表示設定があります。
カテゴリ・タグ表示位置を「タイトル上」に変更します。
カテゴリ・タグ表示項目で、カテゴリだけ、タグだけ表示する選択ができます。

アイキャッチにカテゴリラベルを表示した状態だと、カテゴリ名がタブって表示されるので、アイキャッチ設定のアイキャッチラベルは表示しない設定にします。

以上、Cocoonのアイキャッチと記事内に掲載する画像のカスタマイズについて解説しました。
画像サイズを統一することでページレイアウトがきっちり揃ってスッキリした印象になるので、アイキャッチ画像を登録する際はサイズに気をつけてみましょう。
画像にもちょっとした枠や影を加えるだけでも違った印象になるので一度試してみてください。
- Cocoon: SNSシェア・フォローボタンをカスタマイズ
- Cocoon アイキャッチ画像のサイズを合わせる方法・プラグイン無し有り
- WordPressブログで入れておきたいプラグインおすすめ
- Cocoon:目次が表示されない?目次の作り方まとめ
- Cocoonカスタマイズ PCヘッダーに検索窓を設置する方法
- Cocoonの目次をおしゃれにカスタマイズ3選・かっちり風、SANGO風
- WordPressで最初に設定しておきたい画像4選
- Cocoon アイキャッチと記事内画像のカスタマイズ
- Cocoon カスタマイズ ヘッダー・ロゴにGoogleフォントを使う
- WordPressテーマをカスタマイズする時の基礎知識とやり方
ブログ収益化を目指すならやっぱり「有料のWordPressテーマ」がおすすめです。
【こちらもCHECK】▼






