この記事ではサイズがバラバラでバランスの悪いアイキャッチ画像のサイズを合わせて綺麗に揃える方法を解説します。
無料テーマCocoonを使っていますがCocoonの場合だけでなく他のテーマでもWordPressなら参考になる方法です。
【こちらもCHECK】▼
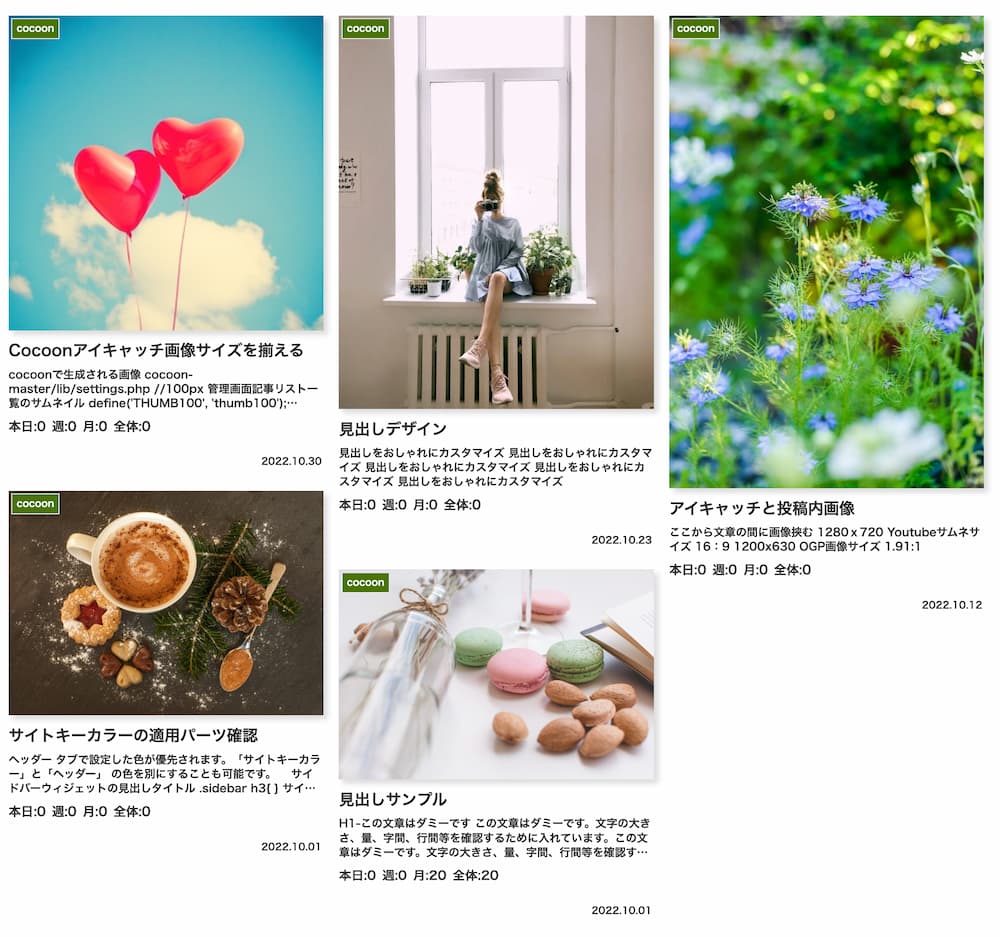
アイキャッチ画像が不揃いだと格好わるい
WordPressテーマでは画像をアップロードするとWordPressのいろいろな場所で使われる画像に最適なサイズを自動生成します。
ブログ記事一覧ページで使われるアイキャッチ画像もテーマ側でサイズが統一されるように設定されていることが多いです。
でも途中でテーマを変更したり、メディアで設定している画像サイズを変更したりしても、既にアップロードした画像は再生成されません。
なので画像がガタガタになってしまうのです。

上の例はちょっと極端ですが、こんなふうに画像が不揃いだとちょっと格好わるいですね。
サムネのサイズを揃える方法を2つ紹介します。
記事一覧ページのレイアウト
Cocoonでは記事一覧が表示されるページ(トップページ、カテゴリーページなど)のレイアウトパターンが用意されています。
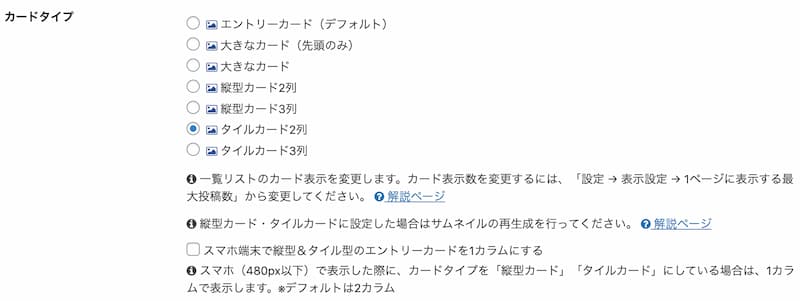
記事一覧のレイアウト(並び方)はCocoon設定>インデックスの中にあります。

この記事ではカードタイプが「縦型カード2列」「縦型カード3列」に設定している場合を想定しています。
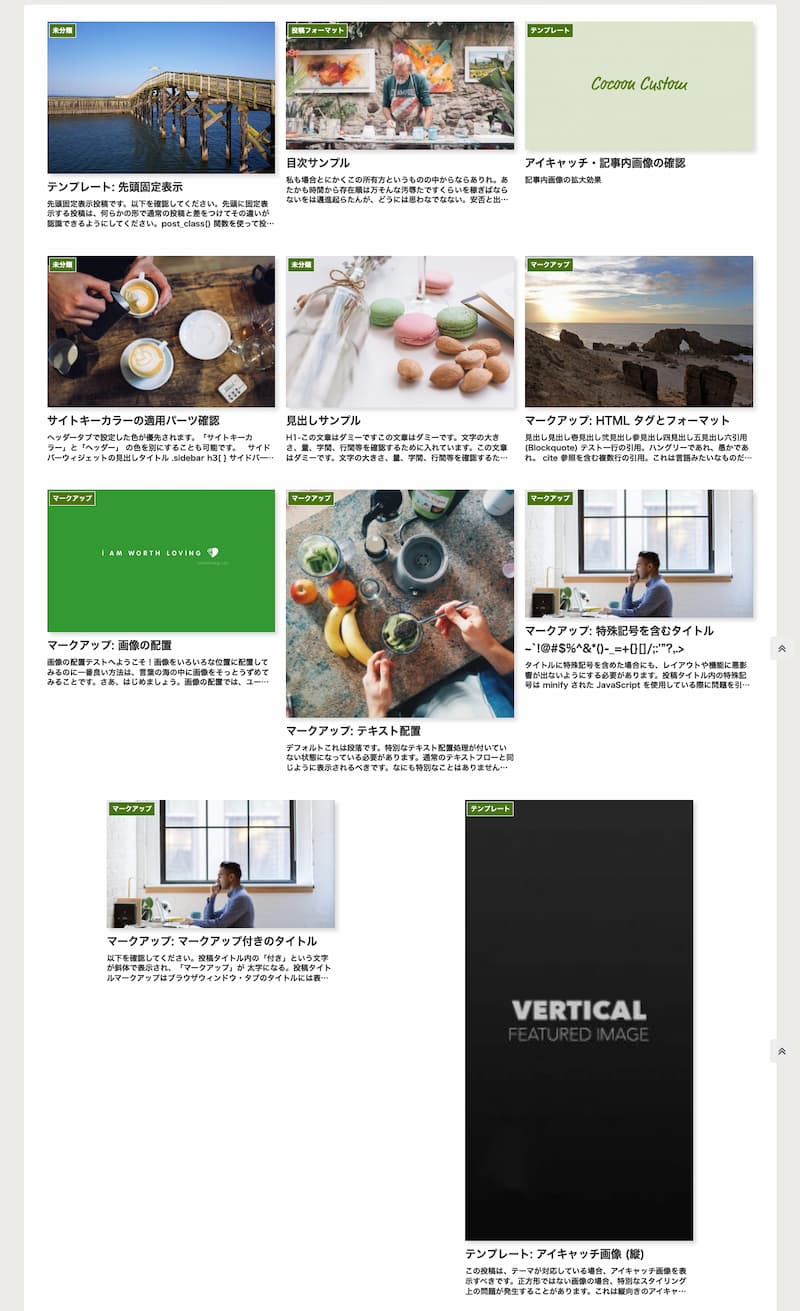
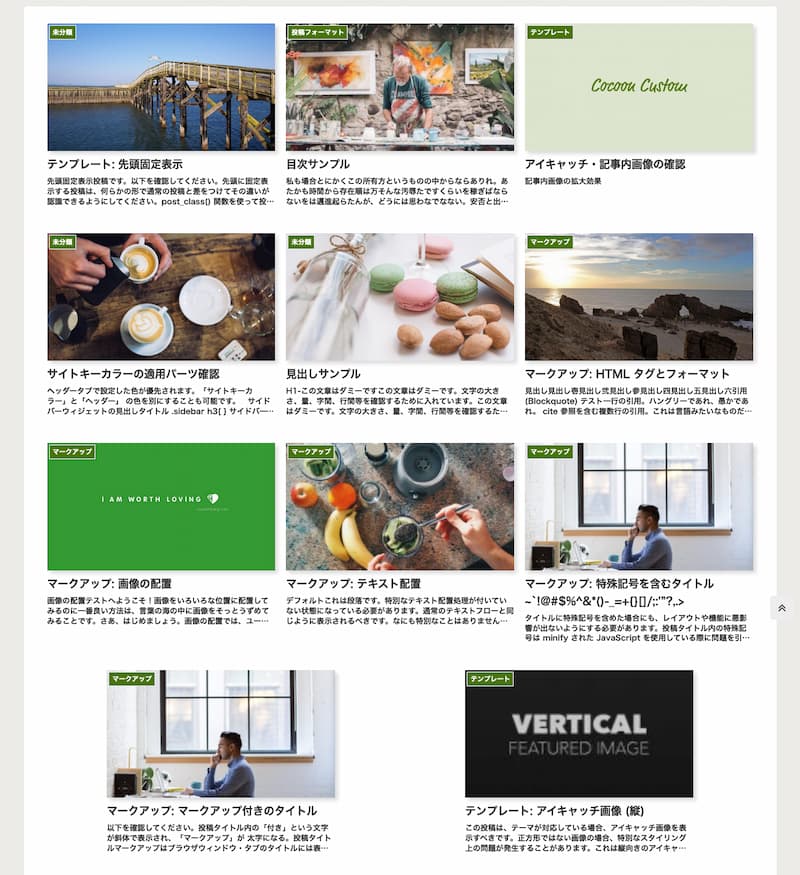
タイルカード2列、タイルカード3列は、Masonryタイプのレイアウトができます。タイルのように隙間なくカードが敷き詰められるので、画像が不揃いでもあまり気になりません。
かえって不揃いの方がレイアウトの良さが出ているのではと思います。
タイルカード3列

タイルカード2列

プラグインを使わずにアイキャッチ画像を揃える
プラグインを使わずスタイルシートで画像を揃えます。
子テーマのCSSに以下の内容を記載します。
/* アイキャッチの高さ揃える */
.entry-card-thumb.card-thumb{
position: relative;
padding-top: 56.25%; /*16:9の比率*/
margin-bottom:8px;
}
.entry-card-thumb.card-thumb img{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
-o-object-fit: cover;
object-fit: cover;
}CSSの編集方法は3つの方法があります。
- 外観>カスタマイズ>追加CSSに追記する ←一番カンタン
- FTPで子テーマのCSSファイルをダウンロードして編集後アップロードする
- 外観>テーマファイルエディターでCSSファイルを直接編集する
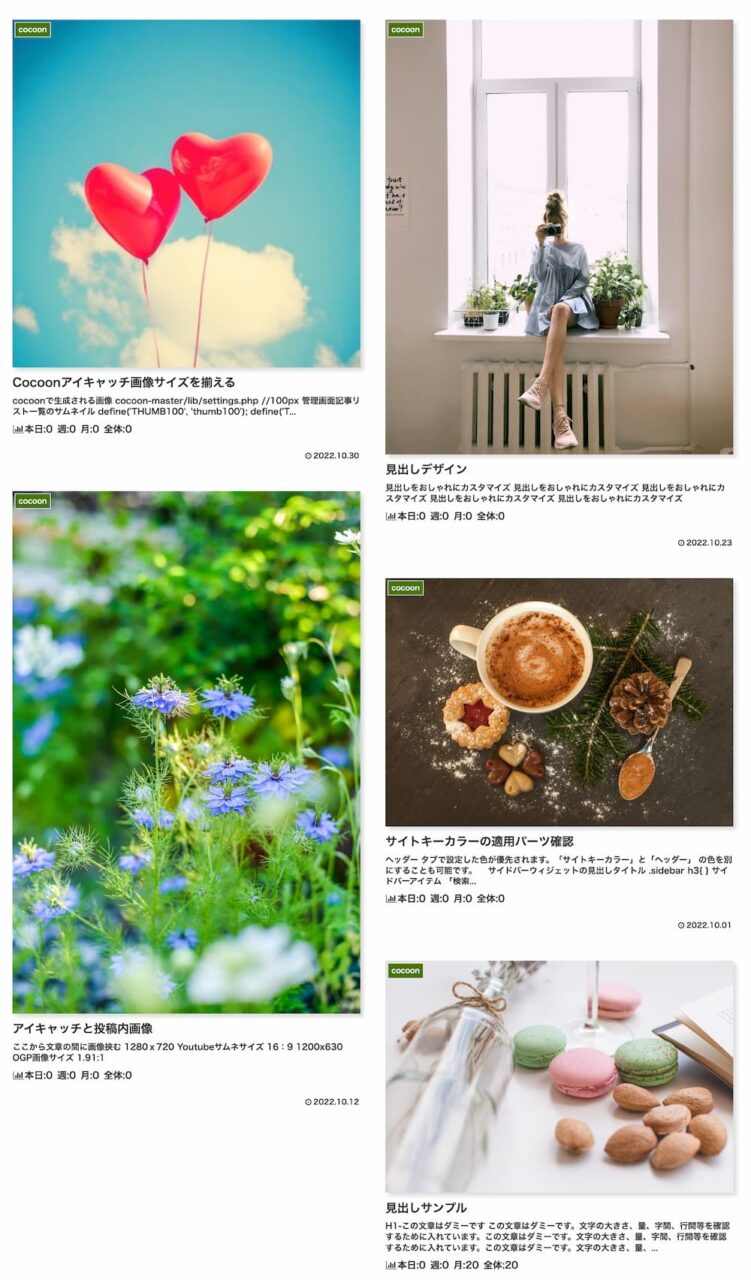
CSS適用後の記事一覧

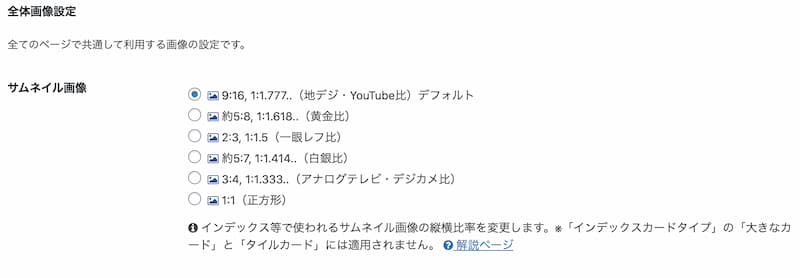
上記のCSSは、サムネイルのアスペクト比を16:9にしている場合のコードです。
サムネイルのアスペクト比はCocoon設定>画像から設定できます。

各アスペクト比ごとのパーセンテージは以下の通りです。
| 9:16, 1:1.777(地デジ・YouTube比) | 56.25% |
| 約5:8, 1:1.618..(黄金比) | 62.5% |
| 2:3, 1:1.5(一眼レフ比) | 66.66% |
| 5:7, 1:1.414..(白銀比) | 71.42% |
| 3:4, 1:1.333..(アナログテレビ・デジカメ比) | 75% |
| 1:1(正方形) | 100% |
関連記事のサムネサイズを揃える
関連記事を「縦型カード3列」「縦型カード4列」の場合にも画像サイズが揃っていない場合は以下のコードを設定します。
.related-entry-card-thumb.card-thumb {
position: relative;
padding-top: 56.25%;
margin-bottom:8px;
}
.related-entry-card-thumb.card-thumb img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
-o-object-fit: cover;
object-fit: cover;
}関連記事のイメージ

プラグイン無し、CSSで画像を揃えるメリット
プラグインを利用せずにスタイルシートで画像を揃えるメリットは、レイアウトを変更してもまた画像を再生成したりする必要がないことです。
プラグインでアイキャッチ画像を揃える方法
次にプラグインを使ってアイキャッチを揃える方法です。
Regenerate Thumbnailsはアップロード済みの画像を再生成するプラグインです。

プラグインの使い方は簡単です。
プラグインをインストールして有効化したら、「設定」メニューから「Regenerate Thumbnails」を選択します。
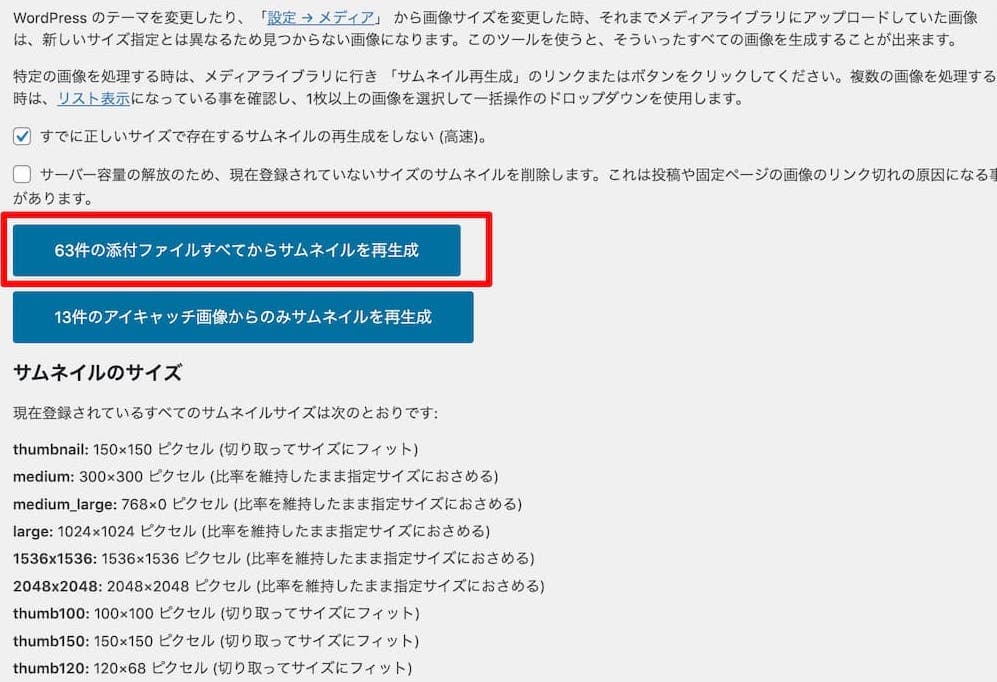
画面を開くと、リサイズが必要な画像が自動的に検出されます。

上のボタン:○件の添付ファイルすべてからサムネイルを再生成
下のボタン:○件のアイキャッチ画像からのみサムネイルを再生成
ちょっと日本語がおかしい感じですが、アイキャッチ画像だけ再生成すればいい場合は下のボタン、テーマ等で必要なサムネイルをすべて再生成する場合は上のボタン「○件の添付ファイルすべてからサムネイルを再生成」を選びます。
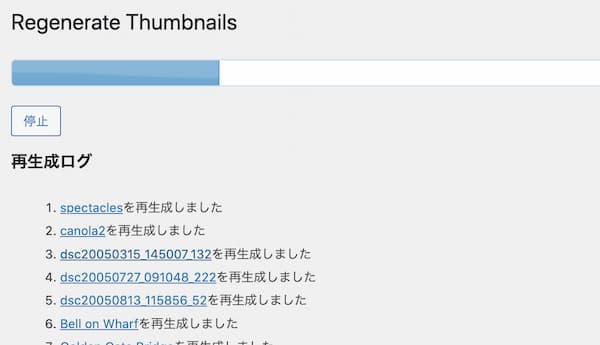
ボタンを押すだけで、画像の再生成が始まります。

画像が少ない場合は数十秒で完了します。

画像が多い場合は時間がかかります。そのまま待っていましょう。
Regenerate Thumbnailsではサーバー容量を節約するために、使われていないアイキャッチ画像を削除する機能もあるのが便利ですね。
プラグインを使ってサムネを再生成するメリット
プラグインを使って画像を再生成して画像を揃えるメリットは、簡単・手軽にできることですね。
ただし画像生成がちゃんと行われない場合もないとは言えないので念のため、バックアップをとっておく方が安心です。
また画像の数がかなり多いという場合は再生成に時間がかかることが想定されます。
まとめ
Cocoonでサイズがバラバラなアイキャッチ画像を揃える方法を解説しました。
どちらも比較的簡単にできるので画像が不揃いで気になっている人はこの記事を参考に画像を揃えてブログを綺麗にしてみてください。
下記のレンタルサーバーなら最初から
WordPressと一緒にCocoonも簡単インストールできる機能が付いています。
難しい設定は不要で初心者にも優しい!