WordPressでブログを始める時に最初に設定しておきたい画像4つについて解説します。
これを設定しておけばブログのオリジナリティもアップしますのでできれば最初に設定しておくことがおすすめです。
WordPressで設定すべき画像の種類と役割を、無料WordPressテーマCocoonでの設定方法を合わせて解説していきます。
WordPressをインストールして何から始めたらいいかわからない
という人は下記の記事も参考になります
【こちらもCHECK】▼
下記のレンタルサーバーなら最初から
WordPressと一緒にCocoonも簡単インストールできる機能が付いています。
難しい設定は不要で初心者にも優しい!
WordPressで最初に設定しておいた方がいい画像4つ
まずは結論から。WordPressで設定した方がいい画像とサイズを表にしました。
| 画像 | 推奨サイズ(ピクセル) |
|---|---|
| OGP画像 | 1200 x 630 |
| アイキャッチのNo Image画像 | 1200 x 630 |
| サイトアイコン(ファビコン) | 512 x 512 |
| プロフィール画像(アバター) | 240 x 240 |
それでは早速WordPressで最初に設定しておいた方がいい画像4つを順に説明します。
1. SNS用画像(OGP画像)
まずは、ブログがSNSでシェアされた時に表示される画像(OGP画像)の設定です。
OGP設定は結構見落としがちな設定じゃないかと思います。私もよく忘れます。
なので最初に設定しておきましょう。
「Open Graph Protocol」の略で、FacebookやTwitterなどのSNSでWebサイト(ブログ)の情報を伝えるためのプロトコル(送信方式)です。
OGPでは、URL、ブログ名、概要、ブログ画像などを設定できます。
CocoonのOGP設定
CocoonではOGP関連の項目が用意されているので簡単に設定できます。
Cocoon設定>OGPタブから設定します。
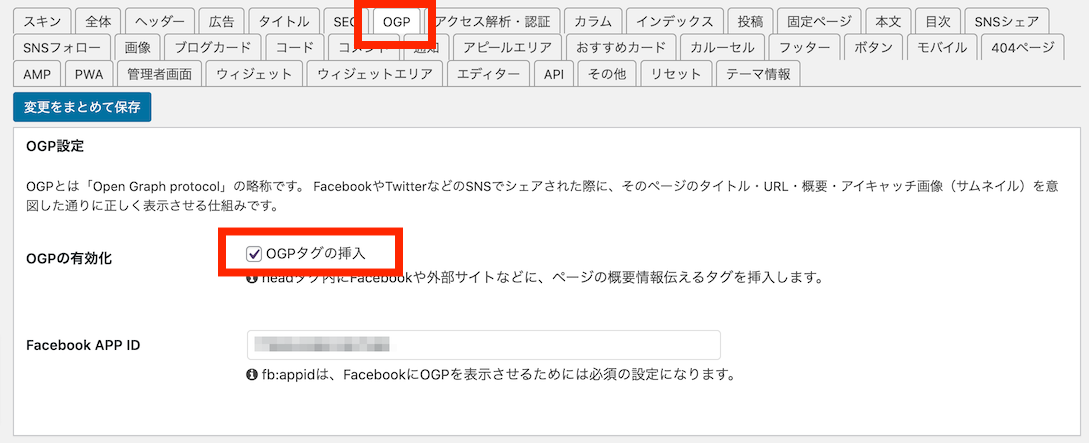
■OGP設定

OGPの有効化>「OGPタグの挿入」にチェックを入れます。
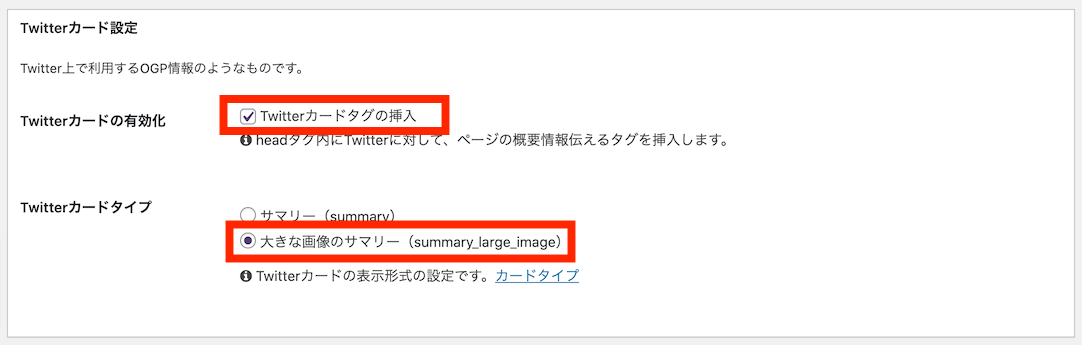
■Twitterカード設定

Twitterでシェアされた時に表示されるTwitterカードの設定です。
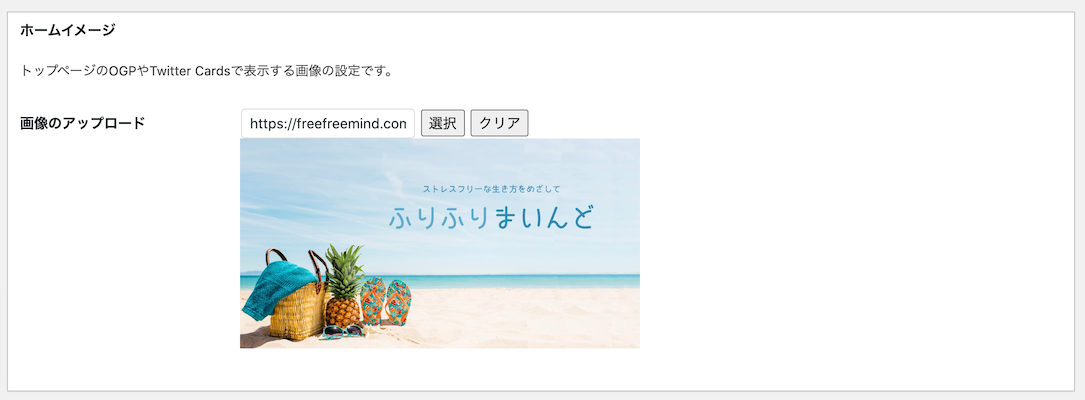
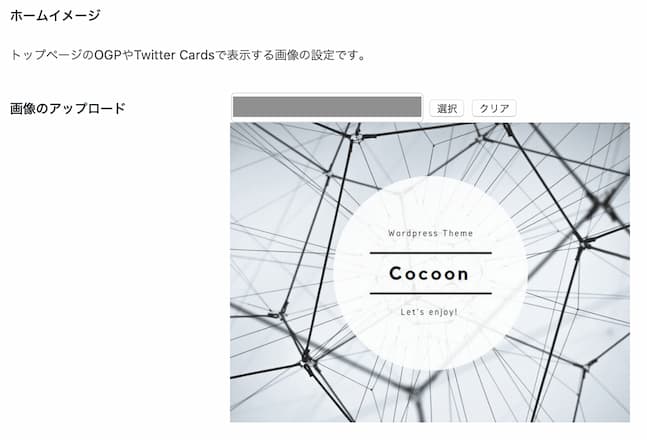
■ホームイメージ
ホームページ(トップページ)がシェアされた時に表示される画像を設定できます。
※ブログ記事がシェアされた時は記事のアイキャッチ画像が表示されます。

プラグインでOGPを設定する
OGP関係の設定はSEO系のプラグインでも設定可能です。
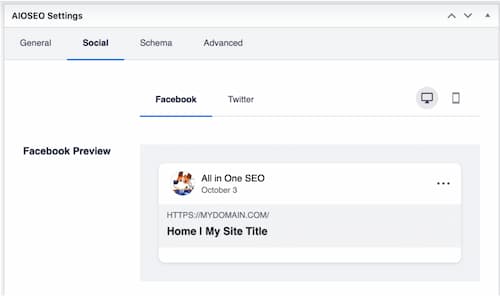
一番有名なのは「All in One SEO」でしょうか。OGPだけでなくSEO関連の設定を強化できるオールインワンのプラグインです。

しかしCocoonを利用している場合はほぼ同じことができるのでインストールはしない方がいいでしょう。
実際のイメージ
実際に表示されるイメージはこのような感じです。

LINE

何も設定していないとCocoonの画像が表示されてしまいますので、ブログのアピールのためにも設定しておくことをお勧めします。

OGP画像の推奨サイズ
アイキャッチ画像の記事でも触れていますが、OGP用画像に最適なサイズは
【こちらもCHECK】▼
OGP用画像サイズ: 1200 x 630 px(ピクセル)
です。作成するときはこのサイズで作成しましょう。
またSNSでは1200×630の横長の画像以外にも正方形で表示される場合があります。
正方形で表示された場合は真ん中からトリミングされ左右は切り取られてしまうので、重要な情報は真ん中に表示させておきます。
いろいろなパターンのOGP画像をチェックできるツールがあります。
OGP画像をドラッグ&ドロップするだけで画像パターンを表示してくれます。
Twitterカードをプレビューできる機能。現在プレビュー機能は廃止されています。
Facebookでシェアされた時の情報を確認できます。(Facebookアカウントでログインが必要)
2. アイキャッチ用No Image画像
No Image画像とはアイキャッチがない時に表示する代替画像です。
OGP画像と被る部分でもありますが、ブログ記事がシェアされるとアイキャッチがイメージ画像として表示されます。
※テーマやプラグインによってはOGP画像を別に設定できる場合もありますがアイキャッチを表示するものがほとんどです。
Cocoonの場合、アイキャッチが登録されておらず、No Image画像が登録されている場合はOGP画像にはNo Image画像が使われます。
No Image画像のサイズは、OGP画像と同じサイズにしておくといいです。
No Image画像のサイズ: 1200 x 630 px(ピクセル)
CocoonでNo Image画像の設定する方法は以下の記事で説明しています
【こちらもCHECK】▼
3. サイトアイコン(ファビコン)
3つ目はサイトアイコンまたはFavicon(ファビコン)と呼ばれる画像です。
ブラウザのタブや、Google検索結果ではURLの左側に表示されたりします。
またスマホでブックマークすると表示されるアイコン(apple touch icon)などです。
タブをたくさん開いていたり、ブックマークからサイトを探す時にも、ファビコンを設定しておけば発見しやすくなるので設定しておくのがおすすめです。
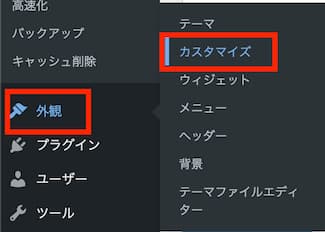
WordPressでは元々サイトアイコンを設定する機能がついています。
外観>カスタマイズから設定できます。

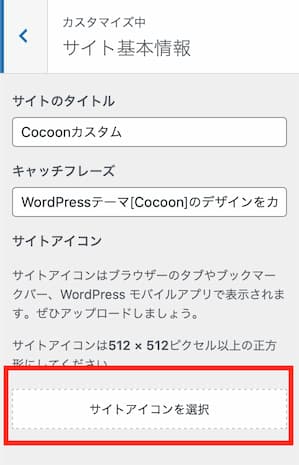
「サイト基本設定」の中に「サイトアイコン」があるので「サイトアイコンを選択」から画像を登録します。

サイトアイコンの画像は512 x 512 ピクセル以上の正方形が推奨されています。
サイトアイコンのサイズ:512 x 512 px(ピクセル) 以上
画像を登録するとブラウザにサイトアイコンが表示されます。↓

4. プロフィール画像(アバター)
4つ目はプロフィールの画像です。
昨今はE-A-Tの影響で記事を書いている人、どんな人のブログなのかというのが重要になっていますね。
そこでプロフィール情報の重要度も増しています。
WordPressではアバターと呼ばれるユーザーアイコン画像を登録することができるのですが、Gravatarという外部サービスを利用して画像を登録する必要があります。
無料でできるのですが、ユーザー登録をしたりしなくてはいけなくてかなり面倒。
でもCocoonではプロフィール画像やプロフィール情報、SNSリンクなどの情報を登録できるようになっています。(こういう細かい部分まで機能をつけてくれるのは本当にありがたいな〜と思います)
登録はサイドバーのユーザー>プロフィールから。

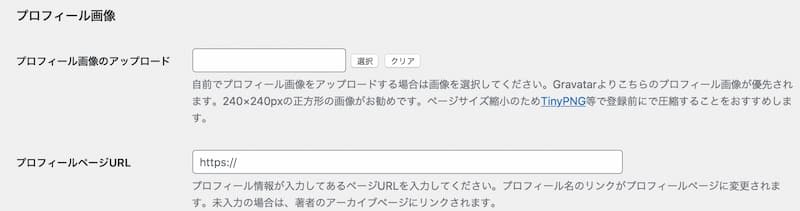
一番下までスクロールするとプロフィール画像のアップロードができます。

サイズは240 x 240がお勧めと記載あり。
プロフィール画像のサイズ:240 x 240 px(ピクセル)
プロフィール画像にイラストを使いたい場合は、クラウドワークスやココナラで制作しもらうのも手です。
まとめ
以上、WordPressで最初に設定しておきたい画像4選と画像の役割、設定方法を解説しました。
書いた記事がバズった時に自分のブログ画像が表示されないと非常に残念になってしまいます。
見落としがちなところですが、結構重要な役割がある画像なので設定しておきましょう。
- Cocoon: SNSシェア・フォローボタンをカスタマイズ
- Cocoon アイキャッチ画像のサイズを合わせる方法・プラグイン無し有り
- WordPressブログで入れておきたいプラグインおすすめ
- Cocoon:目次が表示されない?目次の作り方まとめ
- Cocoonカスタマイズ PCヘッダーに検索窓を設置する方法
- Cocoonの目次をおしゃれにカスタマイズ3選・かっちり風、SANGO風
- WordPressで最初に設定しておきたい画像4選
- Cocoon アイキャッチと記事内画像のカスタマイズ
- Cocoon カスタマイズ ヘッダー・ロゴにGoogleフォントを使う
- WordPressテーマをカスタマイズする時の基礎知識とやり方
ブログ収益化を目指すならやっぱり「有料のWordPressテーマ」がおすすめです。
【こちらもCHECK】▼