この記事ではCocoonのSNSシェア、フォローボタンをカスタマイズする方法について解説します。
- Cocoonでブログを作成中の方
- Cocoonを使っていてSNSシェアボタンをおしゃれにしたい方
に参考になる内容です。
この記事に沿ってカスタマイズするとこのようなSNSシェアボタンが作れます。
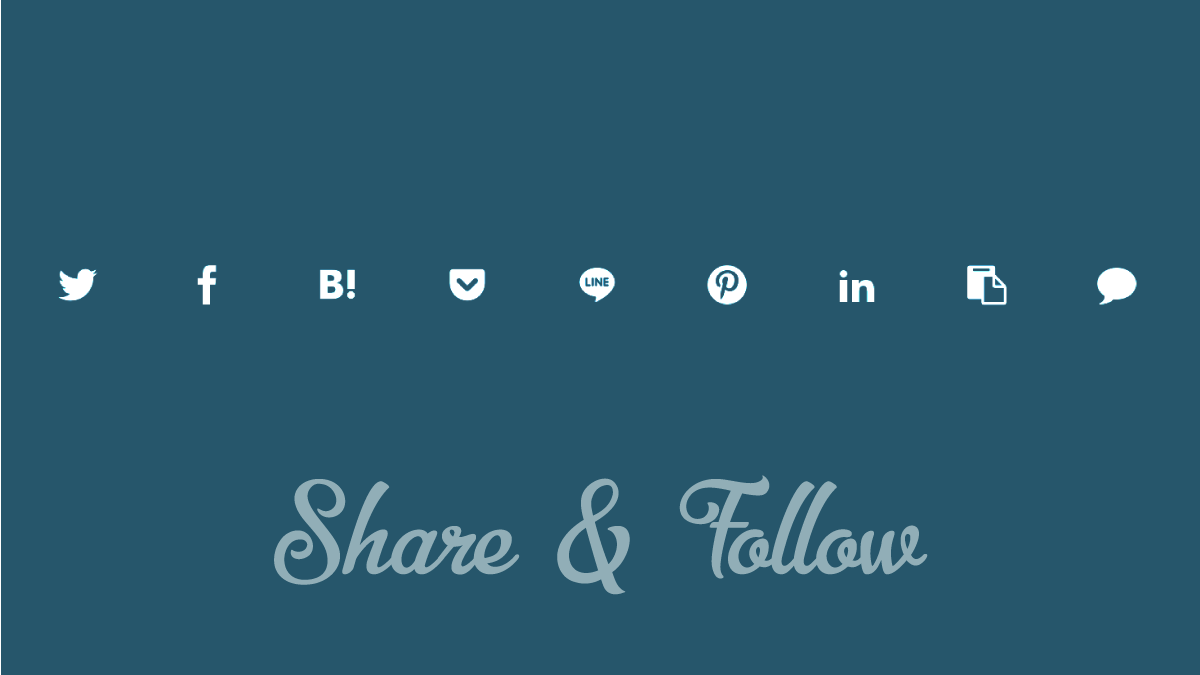
(A)SNSブランドアイコンのみのシンプルタイプ

(B)SNSボタンをアイコンのみで丸くしたタイプ

(C)Bのアイコンをモノクロバージョン

コンパクトでシンプルにするとちょっとおしゃれな感じになります。。。このようなシェアボタンを作成する方法を解説していきます。
ブログ収益化を目指すならやっぱり「有料のWordPressテーマ」がおすすめです。
【こちらもCHECK】▼
SNSシェアボタンの基本設定
SNSシェアボタンは他の人にも見てもらいたいと思った記事やコンテンツをコメントと一緒にSNSで共有、拡散することができます。
サイト・ページのPV増が期待できるため設置しておきたいボタンです。
Cocoonで使われているデフォルトのSNSシェアボタンは・・・

このような長いボタンタイプになっています。
まずはCocoonの設定画面でSNSシェアボタンの表示関連の設定をします。
Cocoon設定>SNSシェアを開きます。
「トップシェアボタン」「ボトムシェアボタン」という項目があります。
「トップシェアボタン」は記事ページ上部のアイキャッチ画像の下に表示されます。
「ボトムシェアボタン」は記事本文の最後に表示されるボタンです。
ここでは「ボトムシェアボタン」を設定について見ていきます。

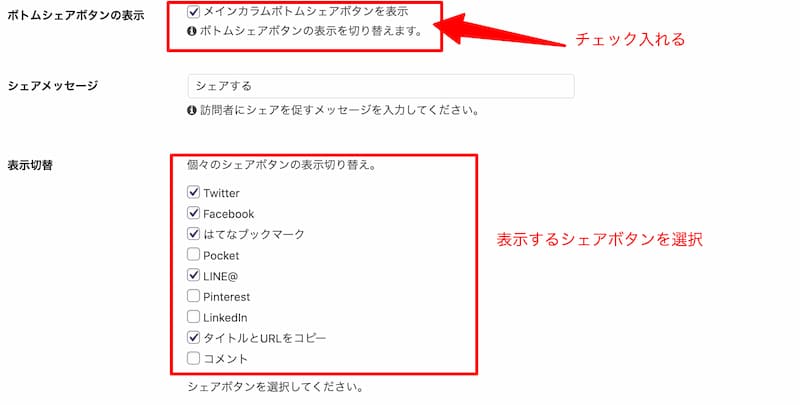
- ボトムシェアボタンの表示:チェックを入れる
- シェアメッセージ:ボタン上に表示されるメッセージを入力
- 表示切替:表示したいシェアボタンを選択

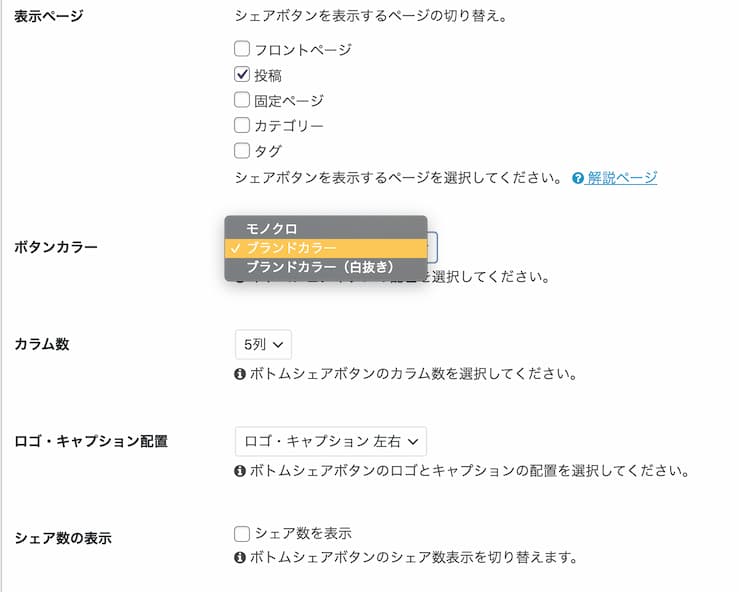
- 表示ページ:シェアボタンを表示するページを選択(投稿にはチェック入れます)
- ボタンカラー:モノクロ/ブランドカラー/ブランドカラー(白抜き)から選択
- カラム数:表示するボタンの数に応じて「6列」でもOK
- ロゴ・キャプション配置:デフォルトのままでOK(キャプションは表示しないので)
- シェア数の表示:チェックしない
以上がCocoonのシェアボタンの設定です。
実際にシェアボタンをカスタマイズする方法に入ります。カスタマイズはスタイルシートを編集します。
CSSの編集方法は3つの方法があります。
- 外観>カスタマイズ>追加CSSに追記する ←一番カンタン
- FTPで子テーマのCSSファイルをダウンロードして編集後アップロードする
- 外観>テーマファイルエディターでCSSファイルを直接編集する
詳しい編集方法はこちらの記事が参考になります。
【こちらもCHECK】▼
(A)SNSブランドアイコンのみのシンプルタイプ

SNSブランドアイコンのみを表示する場合:
上記設定の「ボタンカラー」で「ブランドカラー(白抜き)」を選択します。

子テーマのスタイルシート(CSS)に以下のスタイルを適用します。
.sns-share-buttons {
justify-content: center;
}
.sns-share-buttons a {
font-size: 18px;
}
.sns-share-buttons a .button-caption {
display: none;
}
.sns-share-buttons a .share-count {
right: 50%;
bottom: -16px;
transform: translateX(50%);
color: #aaa;
}
.bc-brand-color-white.sns-share a {
border: none;
width: auto;
padding-left: 16px;
padding-right: 16px;
}
.bc-brand-color-white.sns-share.ss-high-and-low-cl a .social-icon,
.bc-brand-color-white.sns-share.ss-high-and-low-lc a .social-icon {
font-size: 20px;
}
.bc-brand-color-white .sns-share-buttons a {
font-size: 20px;
}
.sns-share.ss-high-and-low-lc a .social-icon.button-caption,
.sns-share.ss-high-and-low-cl a .social-icon.button-caption,
.sns-share.ss-high-and-low-lc a .button-caption.button-caption,
.sns-share.ss-high-and-low-cl a .button-caption.button-caption {
display: none;
}
@media screen and (max-width: 834px) {
.bc-brand-color-white.sns-share a {
width: 45px !important;
}
}(B&C)SNSボタンをアイコンのみで丸くしたタイプ

SNSブランドカラーの丸いボタンにする場合:
上記設定の「ボタンカラー」で「ブランドカラー」を選択します。


SNSブランドアイコンにモノクロの丸いボタンにする場合:
上記設定の「ボタンカラー」で「モノクロ」を選択します。

スタイルシートは以下のコードです。(カラー・モノクロ共通)
.sns-share-buttons {
justify-content: center;
}
.sns-share-buttons a {
font-size: 18px;
}
.sns-share-buttons a .button-caption {
display: none;
}
.sns-share-buttons a .share-count {
right: 50%;
bottom: -16px;
transform: translateX(50%);
color: #aaa;
}
.sns-share.ss-high-and-low-lc a .social-icon.button-caption,
.sns-share.ss-high-and-low-cl a .social-icon.button-caption,
.sns-share.ss-high-and-low-lc a .button-caption.button-caption,
.sns-share.ss-high-and-low-cl a .button-caption.button-caption {
display: none;
}
.bc-monochrome .sns-share-buttons a,
.bc-brand-color .sns-share-buttons a {
margin-right: 8px;
}
.bc-monochrome .sns-share-buttons a:last-child,
.bc-brand-color .sns-share-buttons a:last-child {
margin-right: 0;
}
.bc-monochrome.sns-share a,
.bc-brand-color.sns-share a {
width: 45px;
padding-left: 15px;
padding-right: 15px;
border-radius: 50%;
}SNSフォローボタンのカスタマイズ
SNSフォローボタンは、クリックしたユーザーにフォローしてもらえるボタンです。スマホからのアクセスが多いサイトは設置しておくのをお勧めします。
フォローボタンも以下のような感じのフォローボタンにカスタマイズできます。

フォローボタンの基本設定はCocoon設定>SNSフォローから設定します。
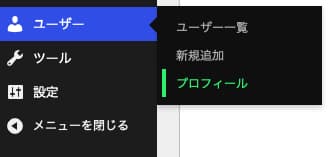
各SNSのフォローページURLはユーザー画面から登録します。

子テーマのCSSへ以下のコードをコピペします。
.bc-monochrome .sns-buttons a,
.bc-brand-color .sns-buttons a {
border-radius: 50%;
}
.bc-monochrome .sns-follow-buttons a,
.bc-brand-color .sns-follow-buttons a {
border-radius: 50%;
}
.sns-follow-buttons {
justify-content: center;
}
.sns-follow-buttons a {
width: 45px;
font-size: 20px;
margin-right: 8px;
}
.sns-follow-buttons a:last-child {
margin-right: 0;
}まとめ
CocoonのSNSシェアボタン、フォローボタンをおしゃれにカスタマイズする方法を解説しました。
簡単な修正をちょっと加えることでイメージも変わりますよね。ブログをおしゃれにカスタマイズしたいと思っている方はこの記事を参考に挑戦してみてはいかがでしょうか。
スタイルシートと呼ばれるCSSの知識をもっと深めたい方はこちらが参考になります。
ブログのカスタマイズにHTML,CSS、WordPressの知識を深めたい方におすすめの書籍。
まずはHTMLやCSSから、初心者向けの作りながら覚えるHTML/CSSの学習本。
使いたいCSSを調べる時に。作業の傍に置いて必要な時にすぐ開けるようにしておくのに便利な一冊。
WordPressでこんなことしたい、あれってどうやるんだっけ?という時に逆引き的に使えるWordPressのデザインレシピ集。
初心者向けというわけではないですがWordPressでできることとその方法の理解が進みます。
下記のレンタルサーバーなら最初から
WordPressと一緒にCocoonも簡単インストールできる機能が付いています。
難しい設定は不要で初心者にも優しい!