RinkerはAmazon・楽天・Yahoo!ショッピングなどのアフィリエイトリンクを簡単に作成できるWordPressプラグインで、物販系のアフィリエイトブログには欠かせないツールです。
この記事ではRinkerで作成した商品リンクのデザインをおしゃれにカスタマイズする方法を紹介します。
Rinkerを利用するにはアフィリエイトASPの登録が必要です。
アフィリエイトASPとの実際の提携方法は以下の記事で詳しく解説しています
関連記事 Amazonアソシエイト審査合格の方法とASP経由で提携する裏技とメリット
関連記事 もしもアフィリエイトの始め方とAmazon・楽天の提携方法!
Rinkerのインストールと詳しい設定方法は以下の記事をご覧ください
関連記事 Amazon・楽天の商品リンク作成方法・Rinkerの使い方
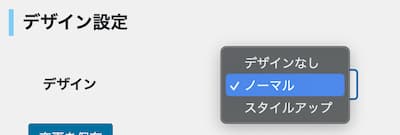
Rinkerのデザイン設定
Rinkeでは、あらかじめ3つのデザイン設定が用意されていて「Rinker設定」でデザインを選ぶことができます。
- デザインなし
- ノーマル(デフォルト)
- スタイルアップ

❶ デザインなし
文字通りデザインがない画像とテキストリンクだけです。CSSを編集して自由にデザインすることができます。

❷ ノーマル
ノーマルはデフォルトで設定されているデザインです。


❸ スタイルアップ
スタイルアップはフラット系で、リンクボタンに余白がとられてクリック/タップしやすくなっています。

Rinkerのデザインカスタマイズ例
上記デザインでもいいのですが他のサイトと違うデザインで差別化したい、もっとおしゃれにカスタマイズしたいという時に。
※Rinkerのデザイン設定は「ノーマル」に設定していることを前提としています。
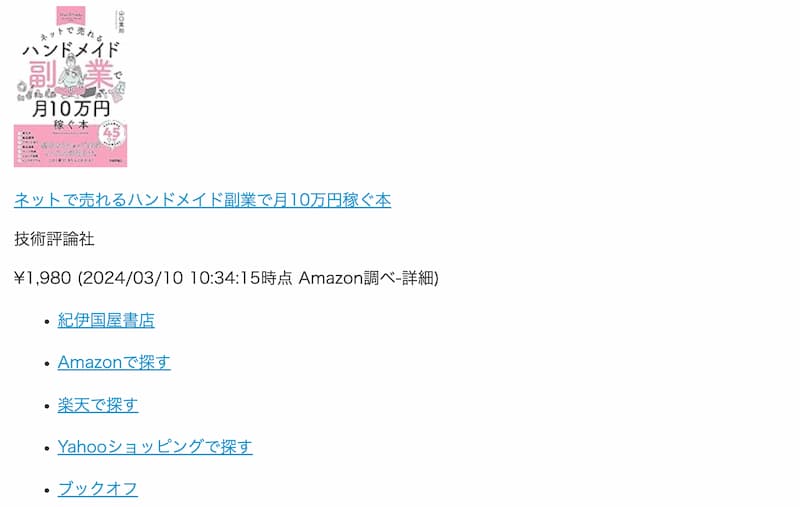
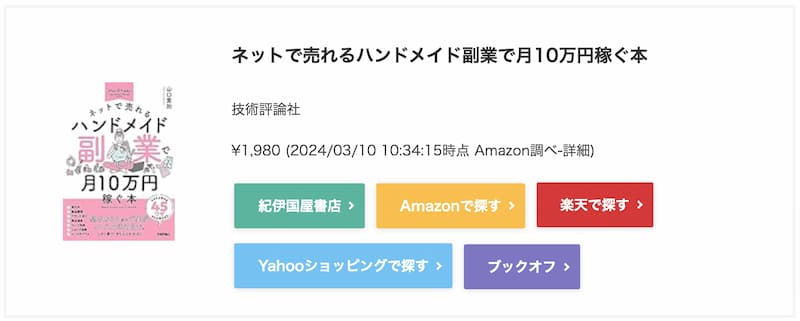
2カラムのボタン
PCでは、各リンクボタンを2カラムに並べています。ボタンが増えても二つずつ整然と並びます。

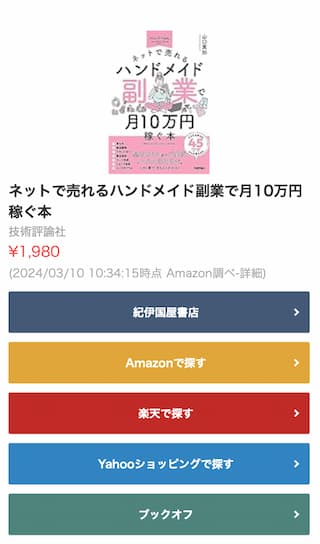
スマホでは商品画像・ボタンを1カラムにして見やすく、リンクをタップしやすくします。

当サイトでもこの形の商品リンクを使っています。↓実際の商品リンク
以下のCSSをテーマのCSSに記述します。
div.yyi-rinker-contents {
line-height: 1.6;
}
/* タイトルを太字に。行間詰める */
.yyi-rinker-title {
font-weight: 700;
line-height: 1.45;
}
div.yyi-rinker-contents div.yyi-rinker-detail {
padding-left: 0;
}
/* 価格を文字を赤に */
div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price {
color: #f44;
font-size: 1rem;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
justify-content: space-between;
margin-left: -8px;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
flex: 0 0 calc(50% - 8px);
margin: 8px 0 0 8px;
font-size: .85rem;
box-shadow: none;
border: 1px solid transparent;
}
div.yyi-rinker-contents ul.yyi-rinker-links li:hover {
box-shadow: none;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
display: flex;
justify-content: center;
flex-direction: column;
height: auto;
min-height: 44px;
line-height: 44px;
text-align: center;
transition: all .2s ease-out;
}
/* 矢印アイコン */
ul.yyi-rinker-links a.yyi-rinker-link:after {
position: absolute;
top: calc(50% - calc( 6px / 2 ));
right: 12px;
width: 6px;
height: 6px;
border-bottom: 2px solid;
border-right: 2px solid;
content: "";
transform: rotate(-45deg);
box-sizing: border-box;
}
/* スマホ用 */
@media (max-width: 767px) {
div.yyi-rinker-contents div.yyi-rinker-box {
flex-direction: column;
}
div.yyi-rinker-contents .yyi-rinker-image,
div.yyi-rinker-contents div.yyi-rinker-info {
padding-left: 0;
width: auto !important;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
flex-direction: column;
margin-left: 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
flex: 1 1 auto;
margin: 0 0 10px;
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price {
display: block;
}
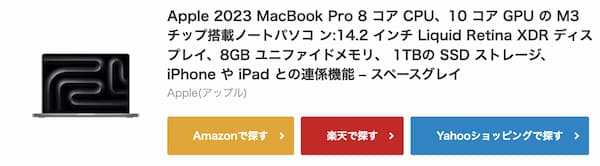
}タイル状に並ぶリンクボタン
リンクボタンをタイル状に並ぶようにカスタマイズします。

Amazon・楽天・Yahoo!ショッピングの3つボタンの場合は横いっぱいに並びます。

先のコードの25行目のみを変更しています。(24〜30行目の部分を抜粋)
div.yyi-rinker-contents ul.yyi-rinker-links li {
flex: 1 1 auto;
margin: 8px 0 0 8px;
font-size: .85rem;
box-shadow: none;
border: 1px solid transparent;
}リンクボタンのカラーをカスタマイズ
Rinkerでは全部で8個のボタンを設定できます。各ボタンのカラーをカスタマイズするサンプルです。
くすみカラーのボタン
おちついたくすみカラーのリンクボタンです。

/* 各リンクボタンの色を定義するカスタムプロパティ */
:root {
--amazon-color:#e1a63a; /* Amazonボタン */
--amazonkindle-color:#8c8c8c; /* Kindleボタン */
--rakuten-color:#c12b26; /* 楽天ボタン */
--yahoo-color:#3284c2; /* Yahooショッピングボタン */
--free1-color:#455a77; /* 自由ボタン1 */
--free2-color:#4f847d; /* 自由ボタン2 */
--free3-color:#6d6885; /* 自由ボタン3 */
--free4-color:#86a796; /* 自由ボタン4 */
/* 各リンクボタンの明度を落としたカラー */
--amazon-color-darken: #9d6e18;
--amazonkindle-color-darken: #595959;
--rakuten-color-darken: #c12b26;
--yahoo-color-darken: #1d4d71;
--free1-color-darken: #202936;
--free2-color-darken: #294441;
--free3-color-darken: #3e3b4c;
--free4-color-darken: #547363;
}
/* Amazonボタン */
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink {
background: var(--amazon-color);
}
/* Kindleボタン */
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonkindlelink {
background: var(--amazonkindle-color);
}
/* 楽天ボタン */
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink {
background: var(--rakuten-color);
}
/* Yahooショッピングボタン */
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink {
background: var(--yahoo-color);
}
/* 自由ボタン1 */
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink1 {
background: var(--free1-color);
}
/* 自由ボタン2 */
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 {
background: var(--free2-color);
}
/* 自由ボタン3 */
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink3 {
background: var(--free3-color);
}
/* 自由ボタン4 */
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink4 {
background: var(--free4-color);
}
/* ホバー時にボーダーカラーに変化をつける */
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink:hover {
border-color: var(--amazon-color-darken);
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonkindlelink:hover {
border-color: var(--amazonkindle-color-darken);
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink:hover {
border-color: var(--rakuten-color-darken);
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink:hover {
border-color: var(--yahoo-color-darken);
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink1:hover {
border-color: var(--free1-color-darken);
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2:hover {
border-color: var(--free2-color-darken);
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink3:hover {
border-color: var(--free3-color-darken);
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink4:hover {
border-color: var(--free4-color-darken);
}2~20行:カラーを定義
22〜45行:各ボタンのカラー
48~71行:ホバー時のボタンのスタイル
色の管理がしやすいので、CSSカスタムプロパティを使っています(2~20行)。カスタムプロパティを使わず、直接カラーを設定しても問題ありません。(22〜45行)
明るめくすみカラーのボタン

カラーはカスタムプロパティの値を変えるだけで変更できます。
:root {
--amazon-color:#f1c59c;
--amazonkindle-color:#b2adad;
--rakuten-color:#e5b8c3;
--yahoo-color:#B2CFE6;
--free1-color:#F2E8CE;
--free2-color:#c5e2a4;
--free3-color:#ece4bd;
--free4-color:#d2c5de;
/* Darken colors */
--amazon-color-darken: #e49143;
--amazonkindle-color-darken: #807979;
--rakuten-color-darken: #e5b8c3;
--yahoo-color-darken: #659fcd;
--free1-color-darken: #ddc27d;
--free2-color-darken: #94c957;
--free3-color-darken: #d5c46e;
--free4-color-darken: #a084b9;
}
/* ボタンテキストのカラー */
div.yyi-rinker-contents ul.yyi-rinker-links li a {
color: #333;
}パステルカラーのボタン

:root {
--amazon-color:#FFD2C2;
--amazonkindle-color:#ddd;
--rakuten-color:#fED7E2;
--yahoo-color:#C2F8FF;
--free1-color:#FCFAD9;
--free2-color:#E7FFD6;
--free3-color:#E1D5EC;
--free4-color:#CBF6F1;
/* Darken colors */
--amazon-color-darken: #ff875c;
--amazonkindle-color-darken: #aaaaaa;
--rakuten-color-darken: #fED7E2;
--yahoo-color-darken: #5cecff;
--free1-color-darken: #f5ee7a;
--free2-color-darken: #abff70;
--free3-color-darken: #af8fcc;
--free4-color-darken: #74e7da;
}
/* ボタンテキストのカラー */
div.yyi-rinker-contents ul.yyi-rinker-links li a {
color: #333;
}同一カラーのボタン
リンクボタンを全て同じカラーに設定したデザインです。サイトのキーカラーにすると統一感がでます。

リンクボタンをすべて同一カラーにしたい場合は以下のように設定します。
div.yyi-rinker-contents ul.yyi-rinker-links li {
background-color: #378CB0 !important;
}ブロックエディターで商品リンクをカスタマイズする方法
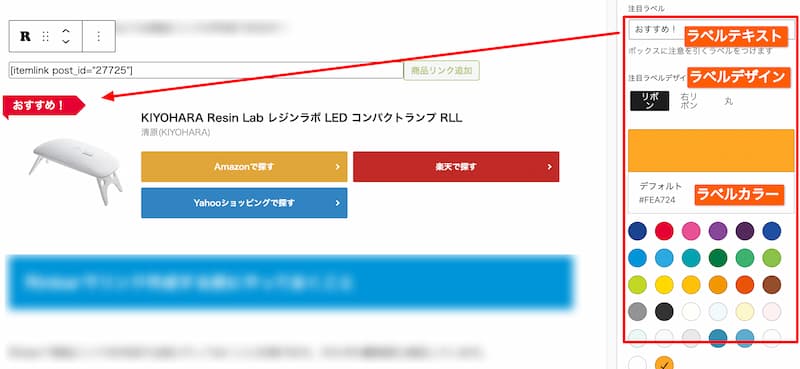
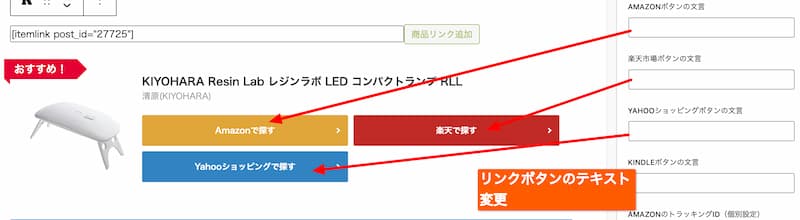
CSSを触らなくても、投稿画面(ブロックエディター)からカスタマイズすることもできます。

ブロックエディタから以下のカスタマイズが可能です。


ショートコードに属性を追加してカスタマイズする方法
Rinkerのショートコードに属性(パラメータ)を追加してカスタマイズする方法もあります。
Rinkerのショートコードは以下のような形式です。
[itemlink post_id="XXXXX"]
以下のようにすると商品名タイトルを変更できます。登録されている情報は変更されません。変更を加えたいパラメーターを追加していきます。
[itemlink post_id="XXXXX" title="タイトル" size="L"]title="タイトル"
size="S/M/L"
brand="ブランド名"
price="値段"
price_at="日時"
alabel="Amazonボタンテキスト"
rlabel=”楽天市場ボタンテキスト"
ylabel="Yahooショッピングボタンテキスト"
klabel="kindleボタンテキスト"
classname="class名"
design="mini/thumb"以上、Rinkerで作成した商品リンクのデザインをカスタマイズする方法を紹介しました。
自分のサイトにあったオリジナルのカラーにすれば、サイトのデザインにマッチしていい感じになるのではないでしょうか。
Rinkerのインストールから設定方法、商品リンクの作り方を知りたい方は以下の記事が参考になります。
エックスサーバー最大20%円割引!
当ブログ「ふりふりまいんど」のお友達紹介リンクから申し込むと最大20%円割引!
最大20%割引はこちらから▶